Excalidraw Code Playground
- Authors
- Excalidraw Code Playground
- Excalidraw Code Playground
- Markdown to Mindmap Maker
- Mindmap Diagram Maker
- Vega Diagram Viewer
- Vega-Lite Diagram Viewer
MassiveDiag Playground: The Ultimate Excalidraw Code Playground
1. Introduction
Diagrams are essential for communication in technical documentation, system architecture, and ideation. But manually designing them can be time-consuming. That’s why we created MassiveDiag Playground — a seamless Excalidraw Code to Diagram Generator that transforms raw code into beautiful, downloadable visuals in SVG, PNG, Word, and PDF formats.

✨ Try it now for free: Try MassiveDiag Playground
2. What is an Excalidraw Diagram?
Excalidraw diagrams are freeform, hand-drawn-style visuals made for fast ideation. They’re widely used in brainstorming, UI wireframes, process flows, and educational visuals. Each diagram is backed by a structured JSON format, making it easy to edit, share, or version.
3. Supported Excalidraw Diagram Features
MassiveDiag supports a wide range of Excalidraw elements, including:
- Shapes: rectangles, ellipses, diamonds
- Text boxes and freeform annotations
- Arrows and connectors
- Grouped elements
- Layers and positions
- Hand-drawn visual style rendering
4. Example of an Excalidraw Diagram
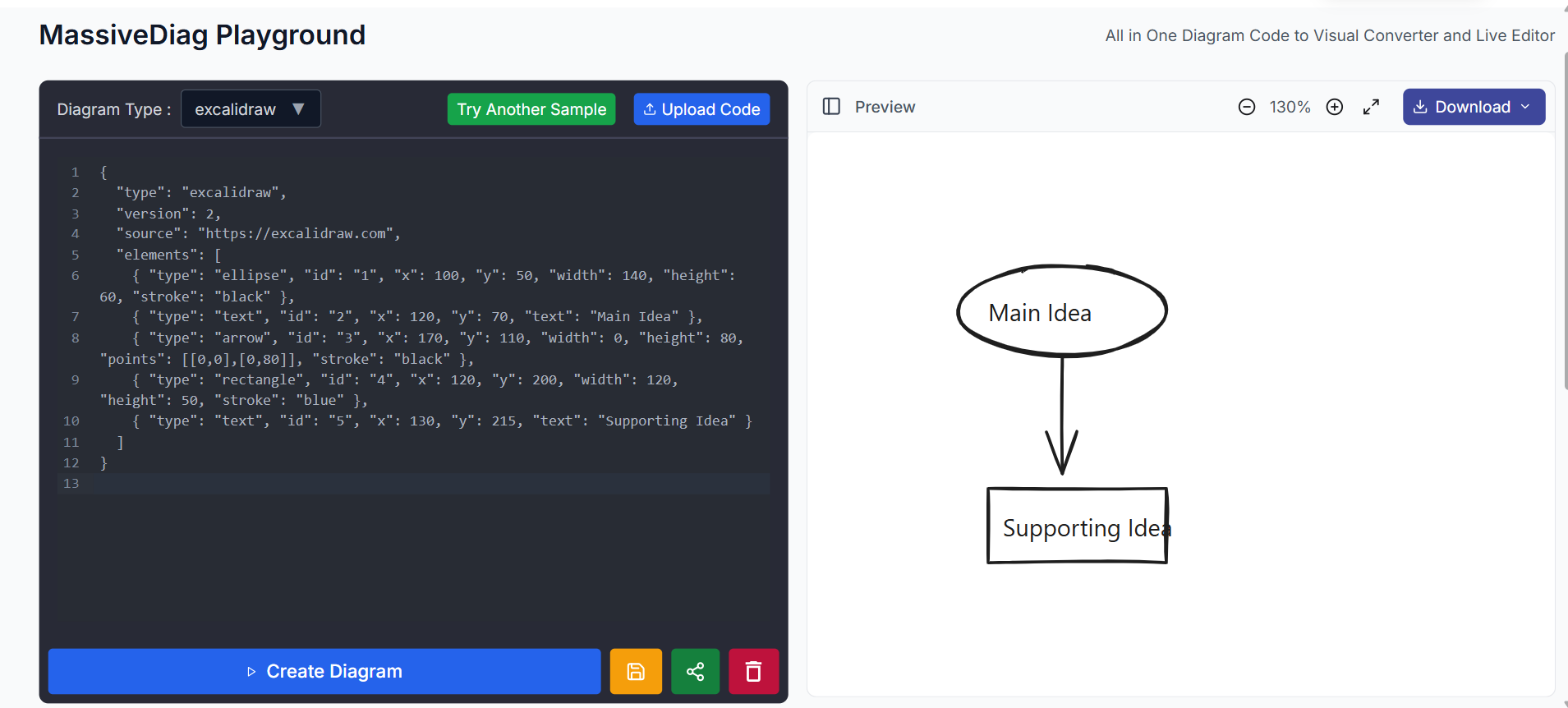
🧠 1. Brainstorming Idea Map
Use case: Mapping ideas during planning or ideation sessions.
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "ellipse", "id": "1", "x": 100, "y": 50, "width": 140, "height": 60, "stroke": "black" },
{ "type": "text", "id": "2", "x": 120, "y": 70, "text": "Main Idea" },
{ "type": "arrow", "id": "3", "x": 170, "y": 110, "width": 0, "height": 80, "points": [[0,0],[0,80]], "stroke": "black" },
{ "type": "rectangle", "id": "4", "x": 120, "y": 200, "width": 120, "height": 50, "stroke": "blue" },
{ "type": "text", "id": "5", "x": 130, "y": 215, "text": "Supporting Idea" }
]
}

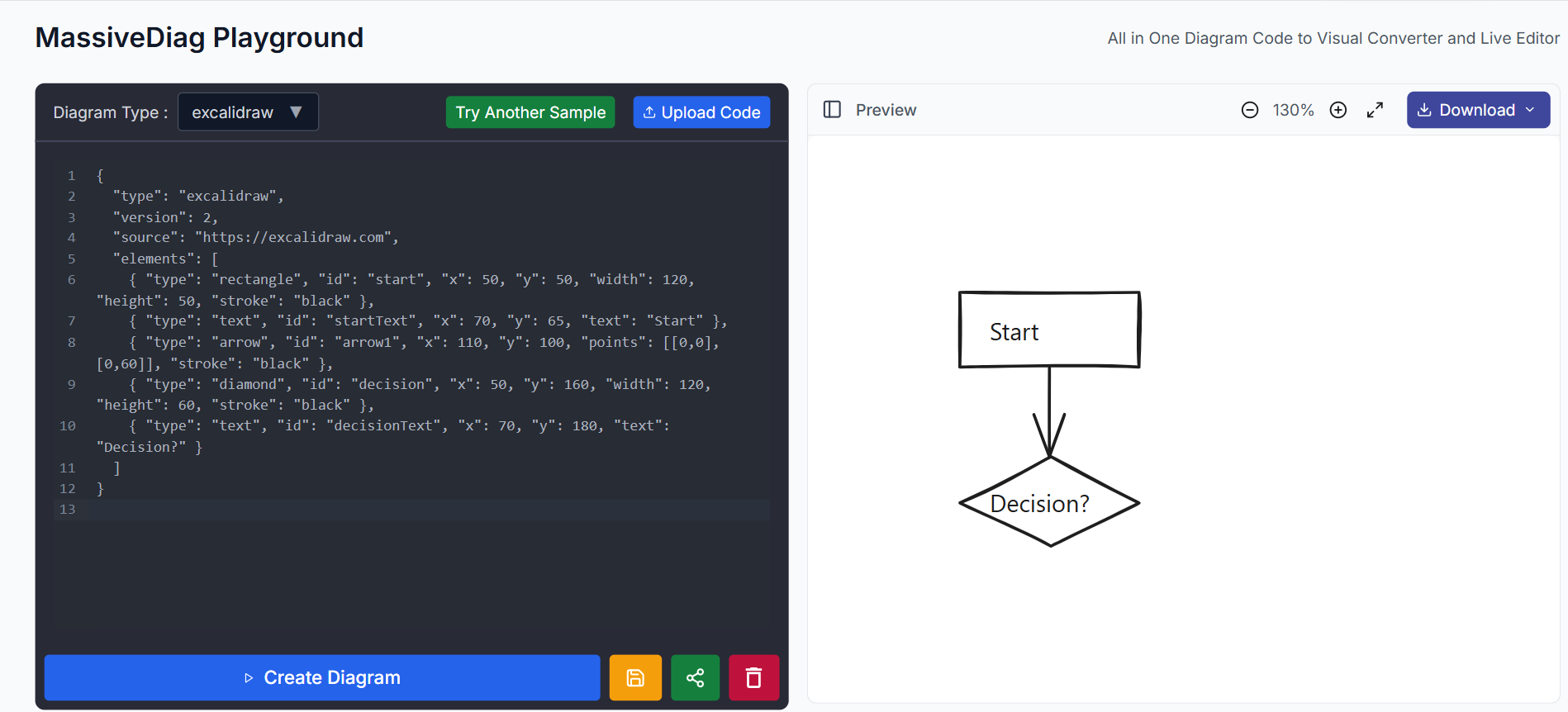
📊 2. Simple Flowchart
Use case: Showing process flow or decision-making steps.
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "rectangle", "id": "start", "x": 50, "y": 50, "width": 120, "height": 50, "stroke": "black" },
{ "type": "text", "id": "startText", "x": 70, "y": 65, "text": "Start" },
{ "type": "arrow", "id": "arrow1", "x": 110, "y": 100, "points": [[0,0],[0,60]], "stroke": "black" },
{ "type": "diamond", "id": "decision", "x": 50, "y": 160, "width": 120, "height": 60, "stroke": "black" },
{ "type": "text", "id": "decisionText", "x": 70, "y": 180, "text": "Decision?" }
]
}

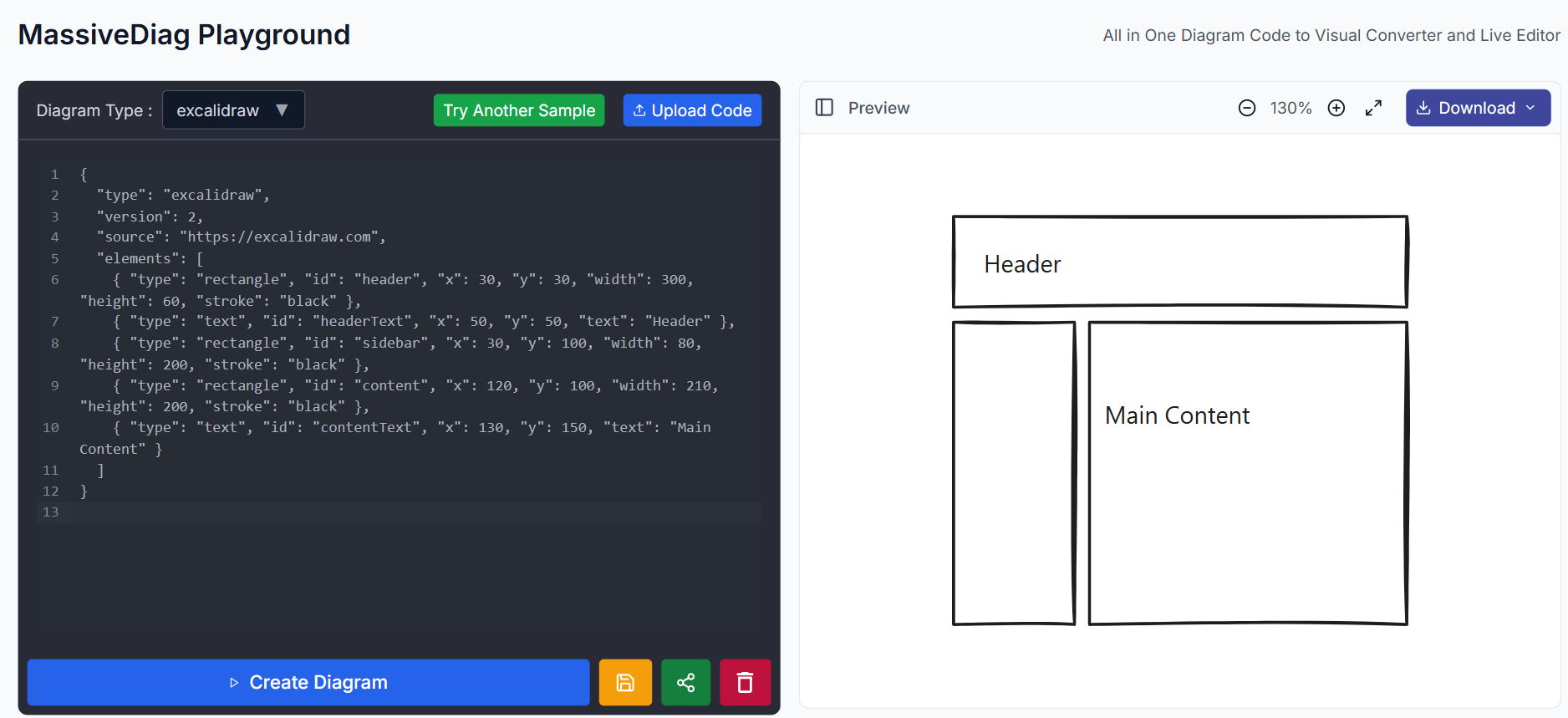
💻 3. UI Wireframe Sketch
Use case: Rapid prototyping of user interfaces.
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "rectangle", "id": "header", "x": 30, "y": 30, "width": 300, "height": 60, "stroke": "black" },
{ "type": "text", "id": "headerText", "x": 50, "y": 50, "text": "Header" },
{ "type": "rectangle", "id": "sidebar", "x": 30, "y": 100, "width": 80, "height": 200, "stroke": "black" },
{ "type": "rectangle", "id": "content", "x": 120, "y": 100, "width": 210, "height": 200, "stroke": "black" },
{ "type": "text", "id": "contentText", "x": 130, "y": 150, "text": "Main Content" }
]
}

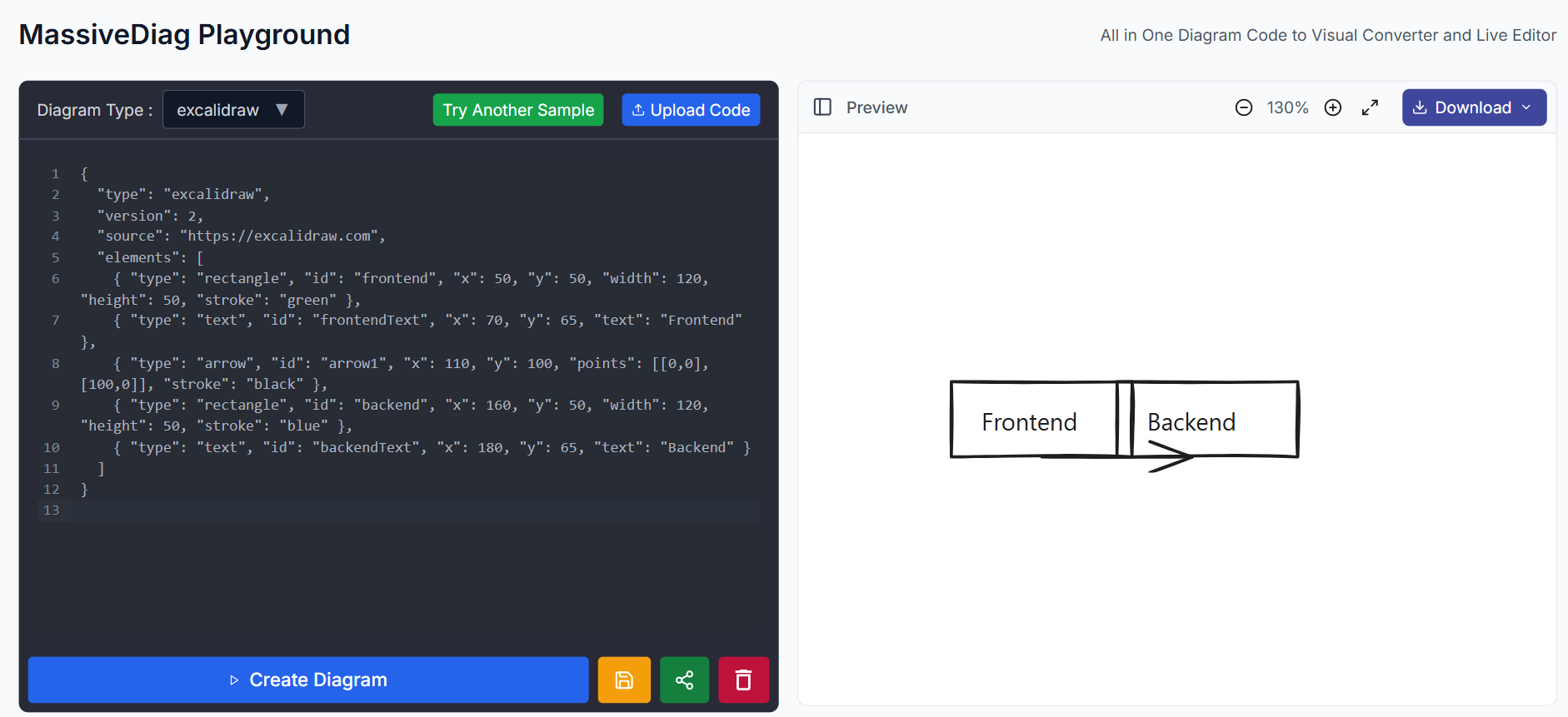
🏗️ 4. System Architecture
Use case: Representing high-level components of a software system.
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "rectangle", "id": "frontend", "x": 50, "y": 50, "width": 120, "height": 50, "stroke": "green" },
{ "type": "text", "id": "frontendText", "x": 70, "y": 65, "text": "Frontend" },
{ "type": "arrow", "id": "arrow1", "x": 110, "y": 100, "points": [[0,0],[100,0]], "stroke": "black" },
{ "type": "rectangle", "id": "backend", "x": 160, "y": 50, "width": 120, "height": 50, "stroke": "blue" },
{ "type": "text", "id": "backendText", "x": 180, "y": 65, "text": "Backend" }
]
}

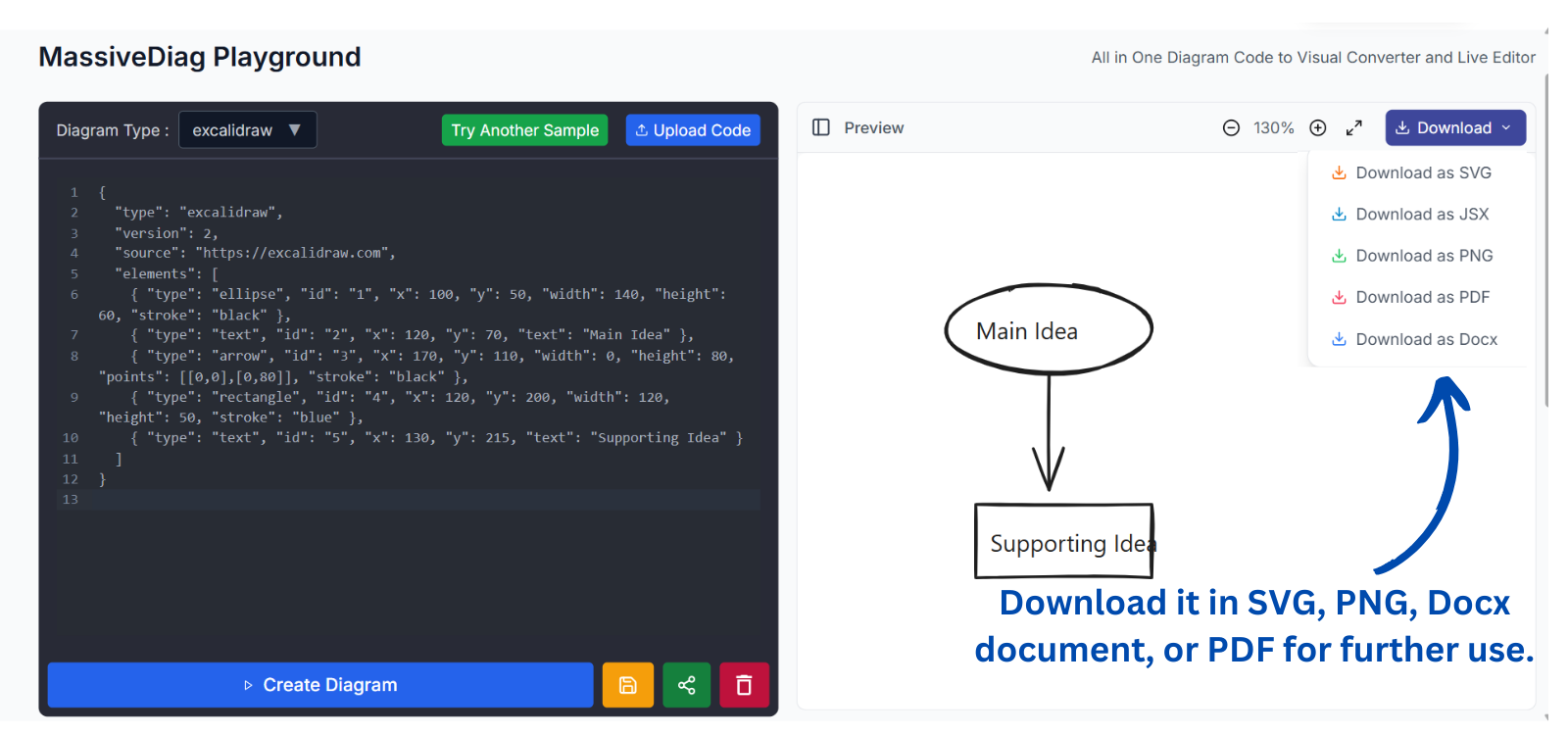
You can export it as SVG, PNG, Word document, or PDF.
5. Getting Started with Excalidraw Diagrams
- Copy your Excalidraw JSON code from the editor or generate it via an AI.
- Go to MassiveDiag Playground.
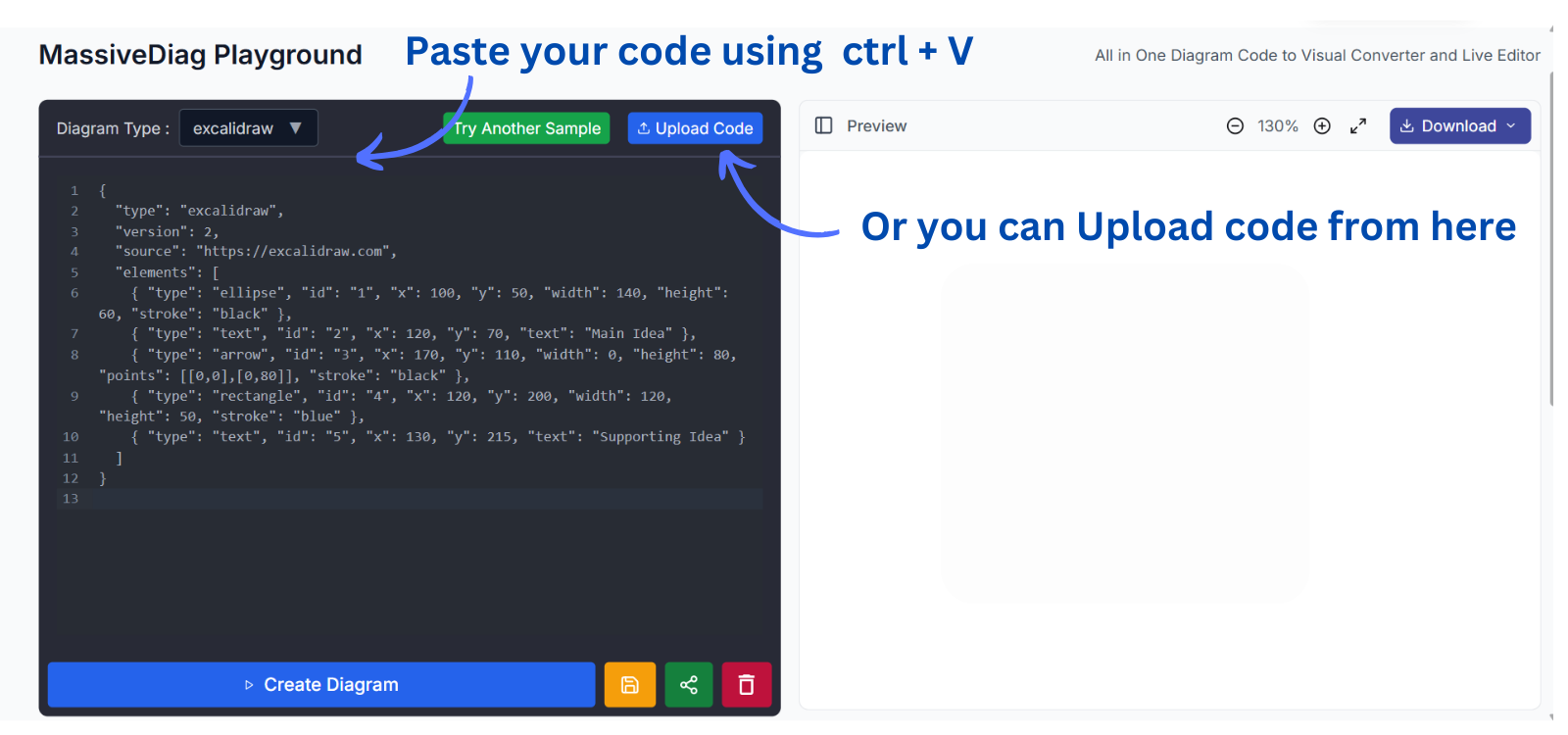
- Paste the code into the input area or upload a
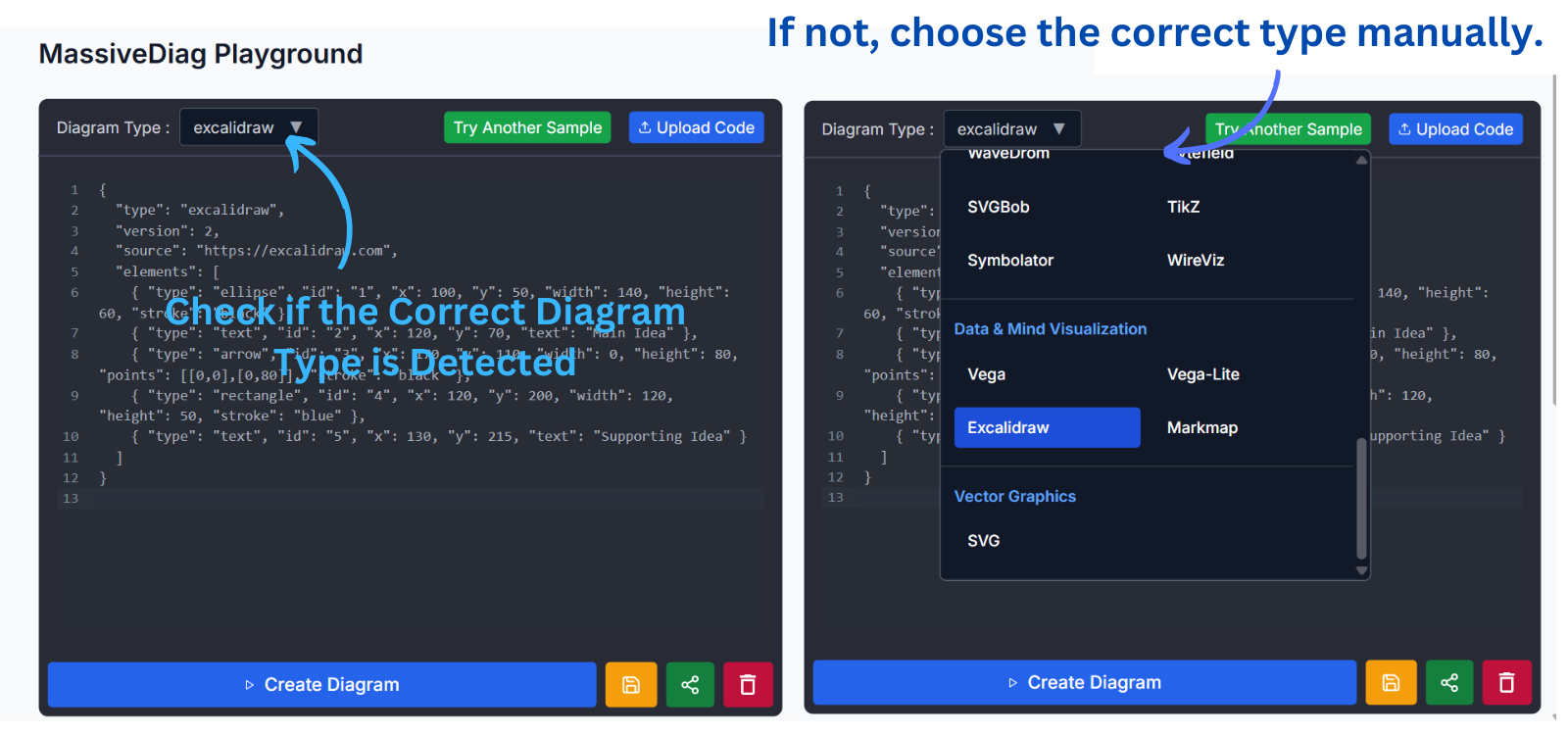
.jsonfile. - Select “Excalidraw Code” if it’s not auto-detected.
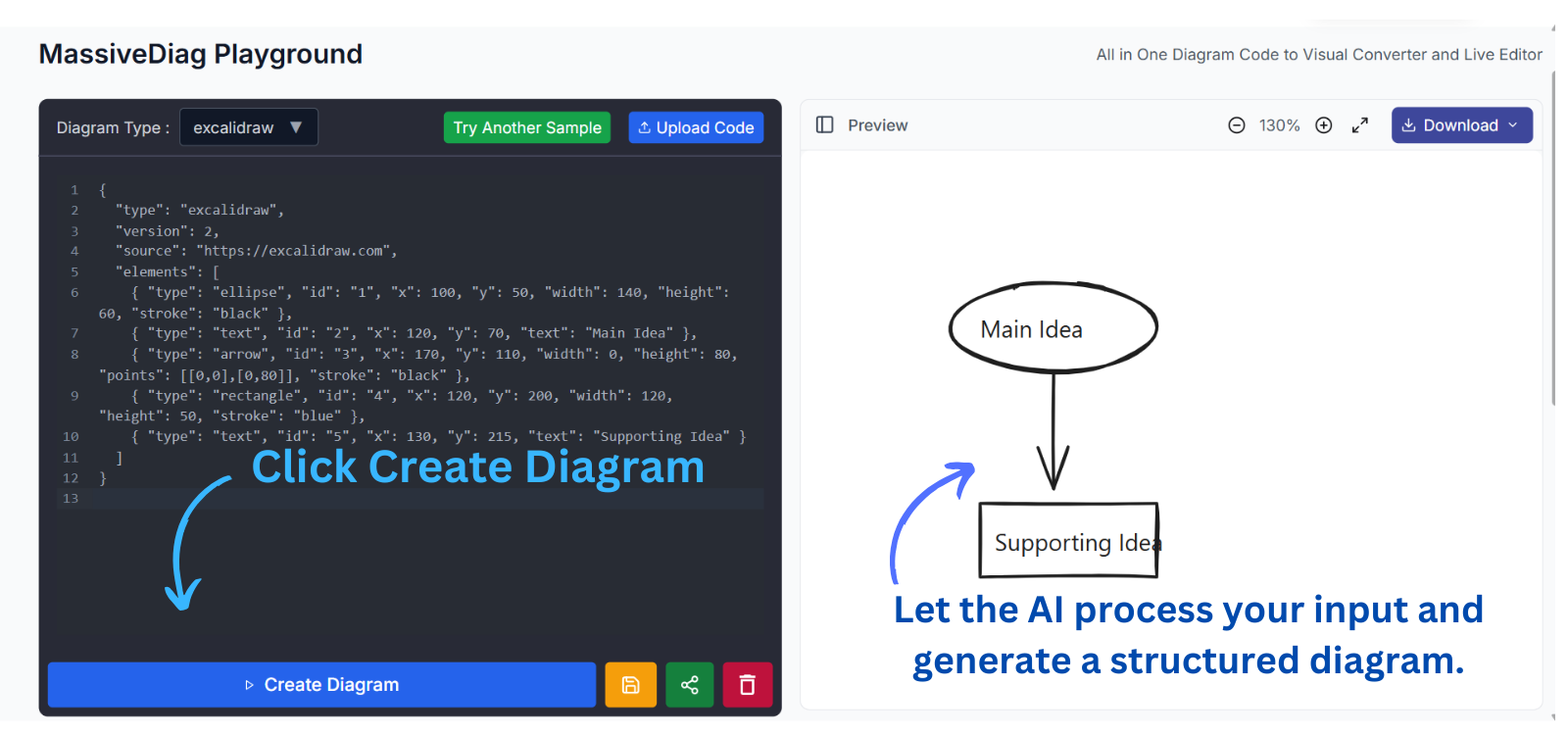
- Click “Create Diagram” to generate your visualization instantly.
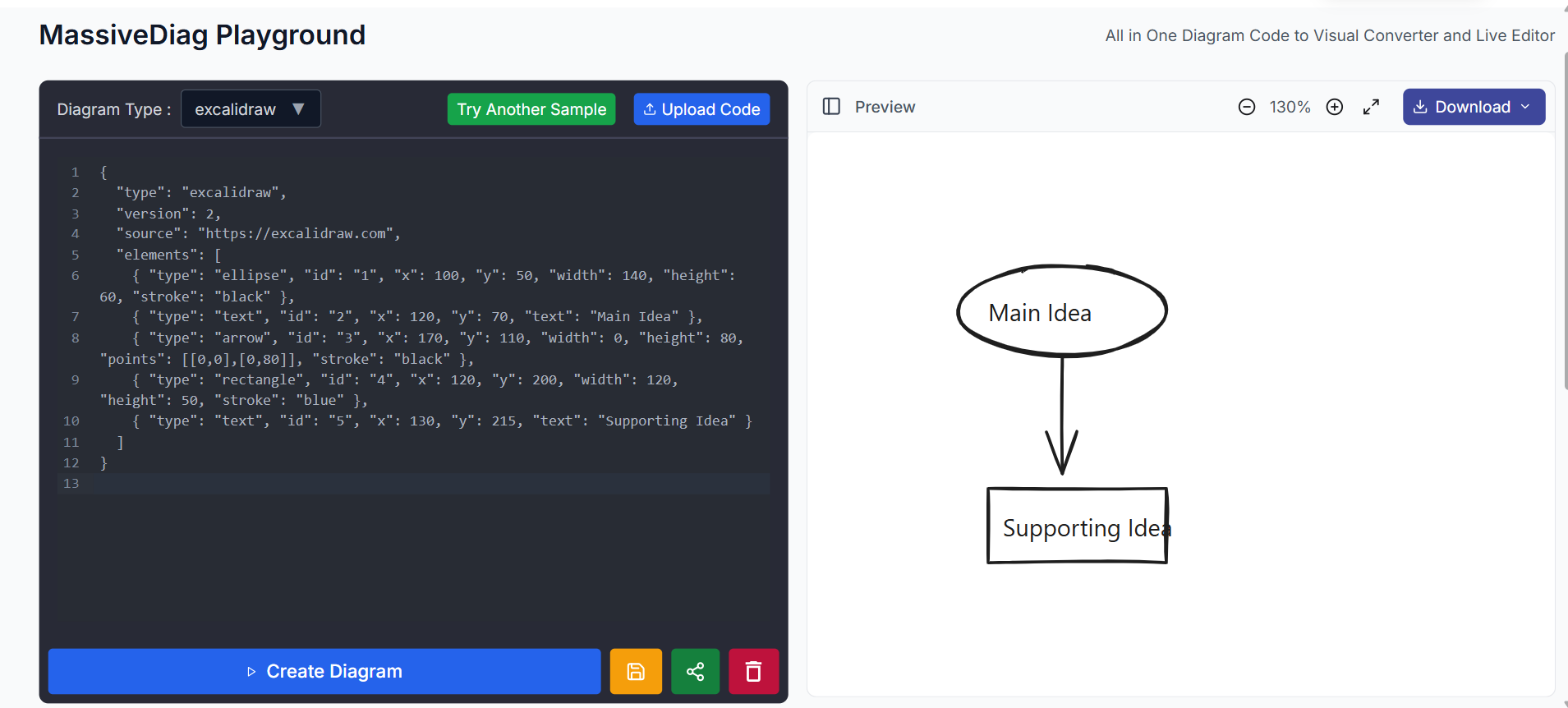
6. How to Use Excalidraw Diagrams in MassiveDiag
- Generate or Write Code – Create BlockDiag code manually or use AI tools.
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "ellipse", "id": "1", "x": 100, "y": 50, "width": 140, "height": 60, "stroke": "black" },
{ "type": "text", "id": "2", "x": 120, "y": 70, "text": "Main Idea" },
{ "type": "arrow", "id": "3", "x": 170, "y": 110, "width": 0, "height": 80, "points": [[0,0],[0,80]], "stroke": "black" },
{ "type": "rectangle", "id": "4", "x": 120, "y": 200, "width": 120, "height": 50, "stroke": "blue" },
{ "type": "text", "id": "5", "x": 130, "y": 215, "text": "Supporting Idea" }
]
}
- Paste Code into MassiveDiag Playground or upload Excalidraw code.

- Verify Diagram Type – Ensure the correct diagram type is detected or select manually.

- Generate Diagram – Click the create button to convert the code into a structured diagram.

- Preview & Export – Download the diagram in SVG, PNG, PDF, or Word formats.

Perfect for teams, educators, and developers who need consistent visual outputs.
7. Practical Use Cases
- UI/UX wireframes for early design reviews
- Whiteboarding sessions and retrospectives
- Software architecture planning
- Documentation and guides
- Online courses and tutorials
- Creative sketches for presentations
8. Multilanguage Support
MassiveDiag Playground is built for a global audience with support for:
- Spanish
- French
- German
- Italian
- Chinese
- Japanese
- Russian
- Arabic
- Portuguese
- Hindi
- Korean
- ...and more!
9. Tips for Effective Excalidraw Diagrams
- Keep elements aligned and spaced for readability
- Use colors to group related content
- Label everything clearly with text boxes
- Combine shapes and arrows to show flow
- Use layers to organize overlapping content
- Leverage MassiveDiag’s preview to fine-tune your layout
10. FAQ About Excalidraw Diagrams and MassiveDiag
Q: Can I use Excalidraw code from other tools?
A: Yes! Just copy the JSON export from Excalidraw and paste it into MassiveDiag.
Q: Does MassiveDiag preserve the hand-drawn style?
A: Absolutely! Your diagrams retain the signature sketchy look of Excalidraw.
Q: Is it free to use?
A: Yes, 100% free — no hidden fees.
Q: Can I export diagrams to Word?
A: Yes, you can export to SVG, PNG, Word documents, and PDFs.
11. Conclusion
MassiveDiag Playground revolutionizes how you work with Excalidraw code — making it easier than ever to transform sketches into professional, export-ready diagrams. Whether you're designing, documenting, or presenting, this tool is your go-to solution for high-quality visuals.
🚀 Get started for free now: Try MassiveDiag Playground