Mermaid Diagram Viewer and Editor
- Authors
- Mermaid Diagram Viewer and Editor
MassiveDiag Playground: Technical Guide to Mermaid Diagrams
Introducing MassiveDiag Playground
MassiveDiag Playground hosts a powerful mermaid live editor that transforms text-based definitions into professional diagrams in real-time. This tool functions as both a mermaid chart viewer and editor, allowing you to instantly see as well as edit your diagrams from your mermaid code in real time.
Whether you need:
- Mermaid to SVG conversion for web projects,
- Mermaid to PNG for presentations,
- Mermaid to PDF for documentation, or
- Mermaid to Word document export for business reports,
MassiveDiag Playground streamlines your diagramming workflow.

Try MassiveDiag Playground Now →
What is Mermaid?
Mermaid is a JavaScript-based diagramming and charting tool that renders Markdown-inspired text definitions into diagrams. It's essentially a mermaid code to diagram transformer that makes creating complex visualizations accessible to everyone, not just designers.
Benefits of Using MassiveDiag Playground:
- Code-based approach means diagrams are version-controllable.
- Text to diagram ease of use in Mermaid syntax, which is easy to generate even using LLMs.
- Quick and easy changes to diagrams.
- Live viewer functionality to see immediate results when editing code.
- Live SVG editor allows real-time visual editing of Mermaid diagrams.
Getting Started with Mermaid Code
Basic Flowchart
graph TD;
A[Start] --> B{Decision};
B -->|Yes| C[Continue];
B -->|No| D[Stop];
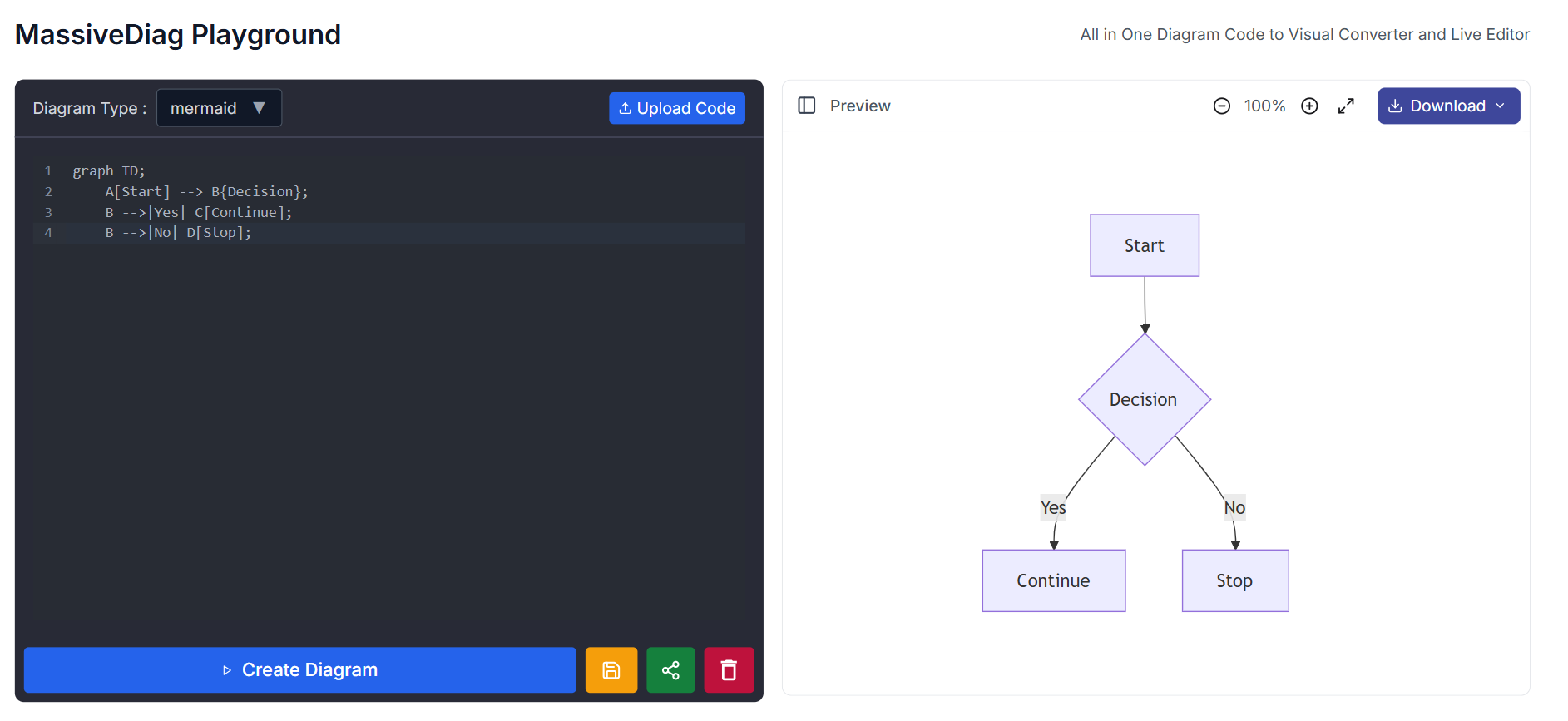
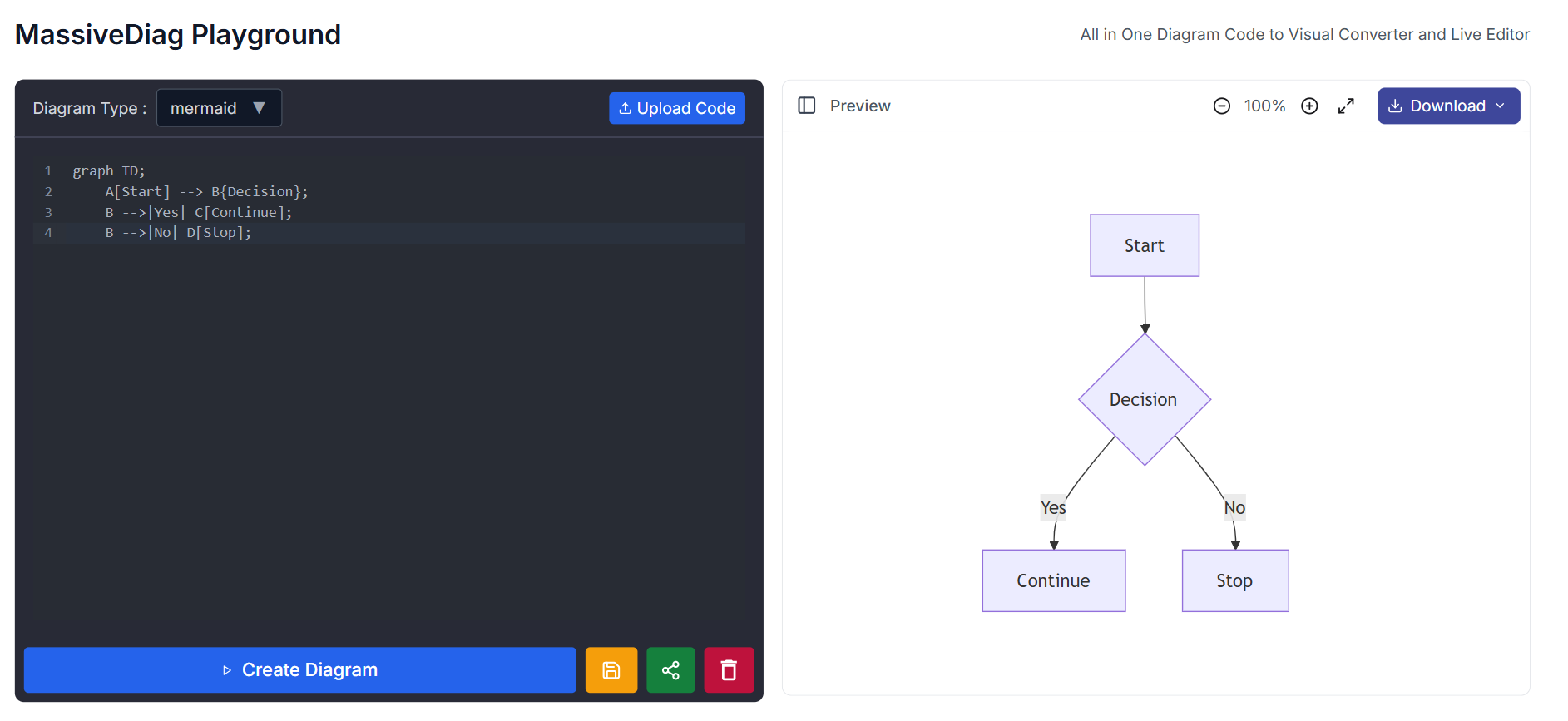
Output:
A clear, professional flowchart that you can download, share, and integrate into your documents!

Sequence Diagram
sequenceDiagram;
participant A as User;
participant B as System;
A->>B: Request Data;
B-->>A: Return Data;
A->>B: Process Request;
B-->>A: Confirmation;
Output:
A structured sequence diagram, perfect for illustrating process workflows in documentation and presentations.

Simple Mermaid Mindmap
mindmap
root((Development Process))
Design
Wireframes
Mockups
Implementation
Frontend
Backend
Testing
Unit Tests
Integration Tests
Deployment
Staging
Production

How to Use MassiveDiag Playground
1. Start with Your Mermaid Code
Either write your own or generate Mermaid code using LLMs like ChatGPT, Grok, Claude, Copilot, etc.
graph TD;
A[Start] --> B{Decision};
B -->|Yes| C[Continue];
B -->|No| D[Stop];
2. Paste Your Code in BibCit's MassiveDiag Playground
Navigate to MassiveDiag Playground and paste your Mermaid code or upload it.

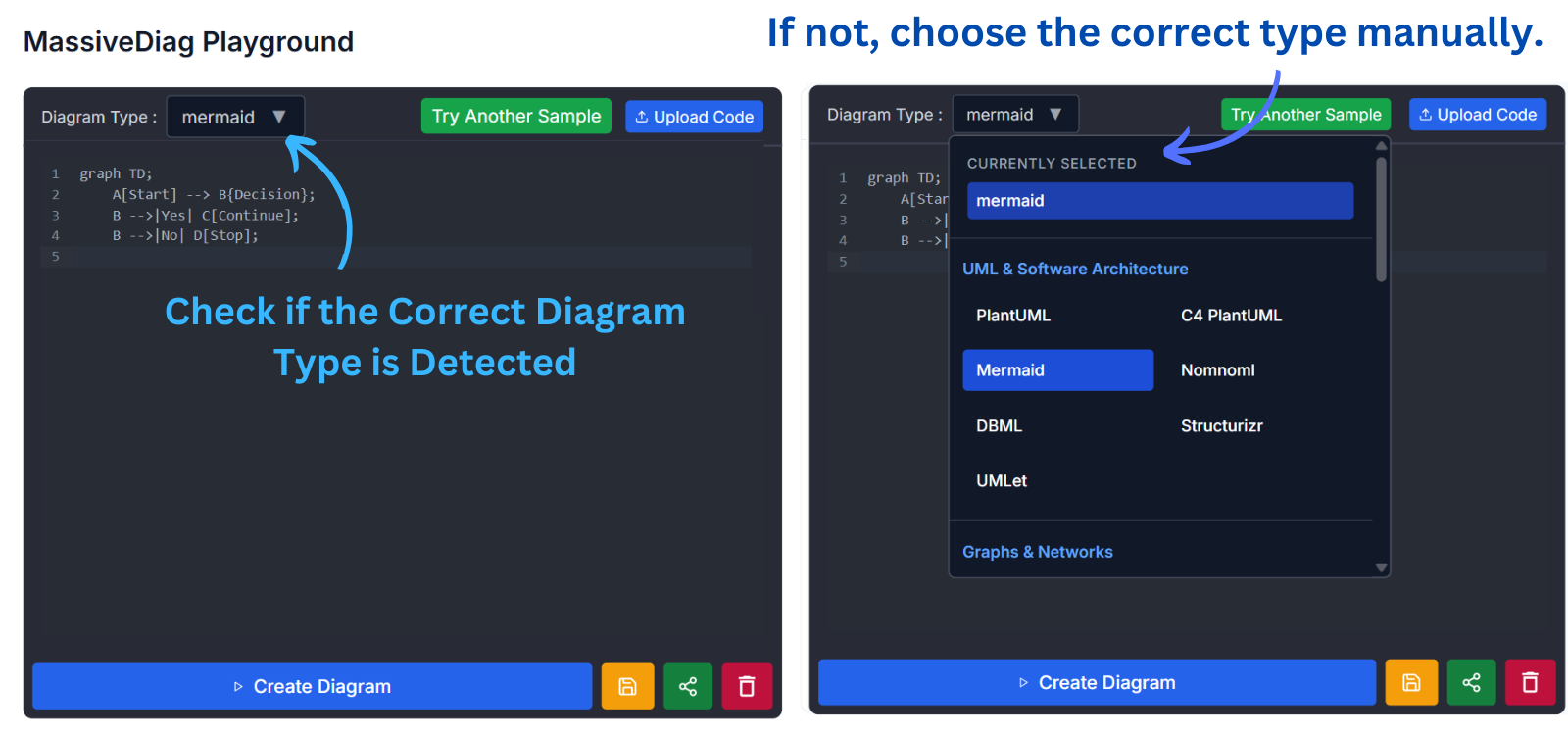
3. Check if the Correct Diagram Type Is Detected
MassiveDiag Playground will automatically detect the diagram type in most cases. If not, manually select Mermaid from the dropdown menu.

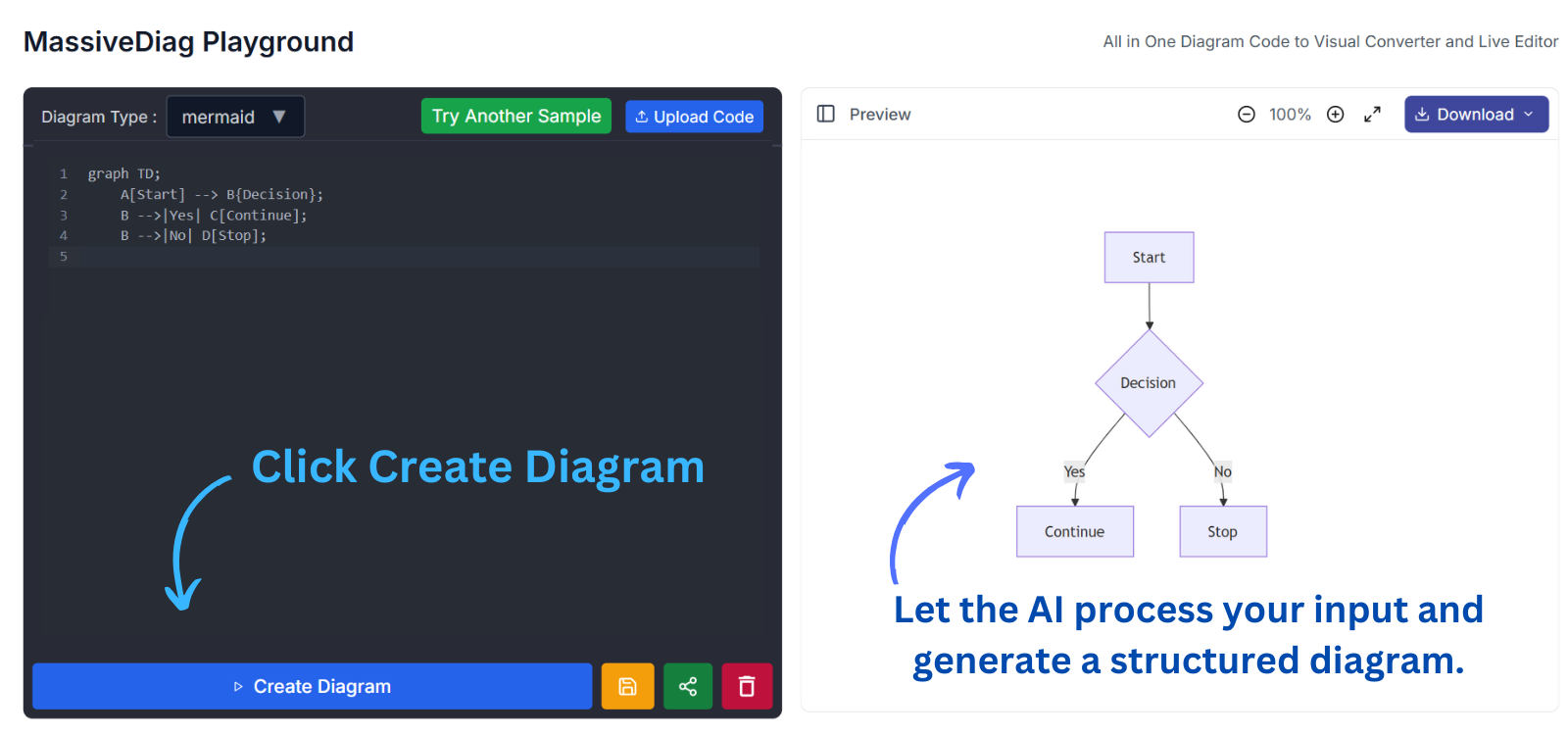
4. Render Your Diagram
Click "Create Diagram" to transform your code into a diagram.

5. Edit Your Mermaid Diagram in Real-Time
- Modify the code and click "Create Diagram" to see changes instantly.
- Use the Live SVG Editor for direct visual modifications.
6. Export in Your Preferred Format
Mermaid to SVG - For websites and scalable graphics.
Mermaid to PNG - Ideal for presentations and documents.
Mermaid to PDF - Suitable for formal documentation.
Mermaid to Word document - Business document integration.
Mermaid to JSX React Components - For web developers.

Types of Diagrams Supported
MassiveDiag Playground supports various Mermaid diagram types:
- Flowcharts
- Sequence Diagrams
- Class Diagrams
- State Diagrams
- Entity Relationship Diagrams
- User Journeys
- Gantt Charts
- Pie Charts
- Quadrant Charts
- Git Graphs
- C4 Diagrams
- Mermaid Mindmaps
- Timeline Charts
- Sankey Diagrams
- XY Charts
- Block Diagrams
Advanced Mermaid Examples
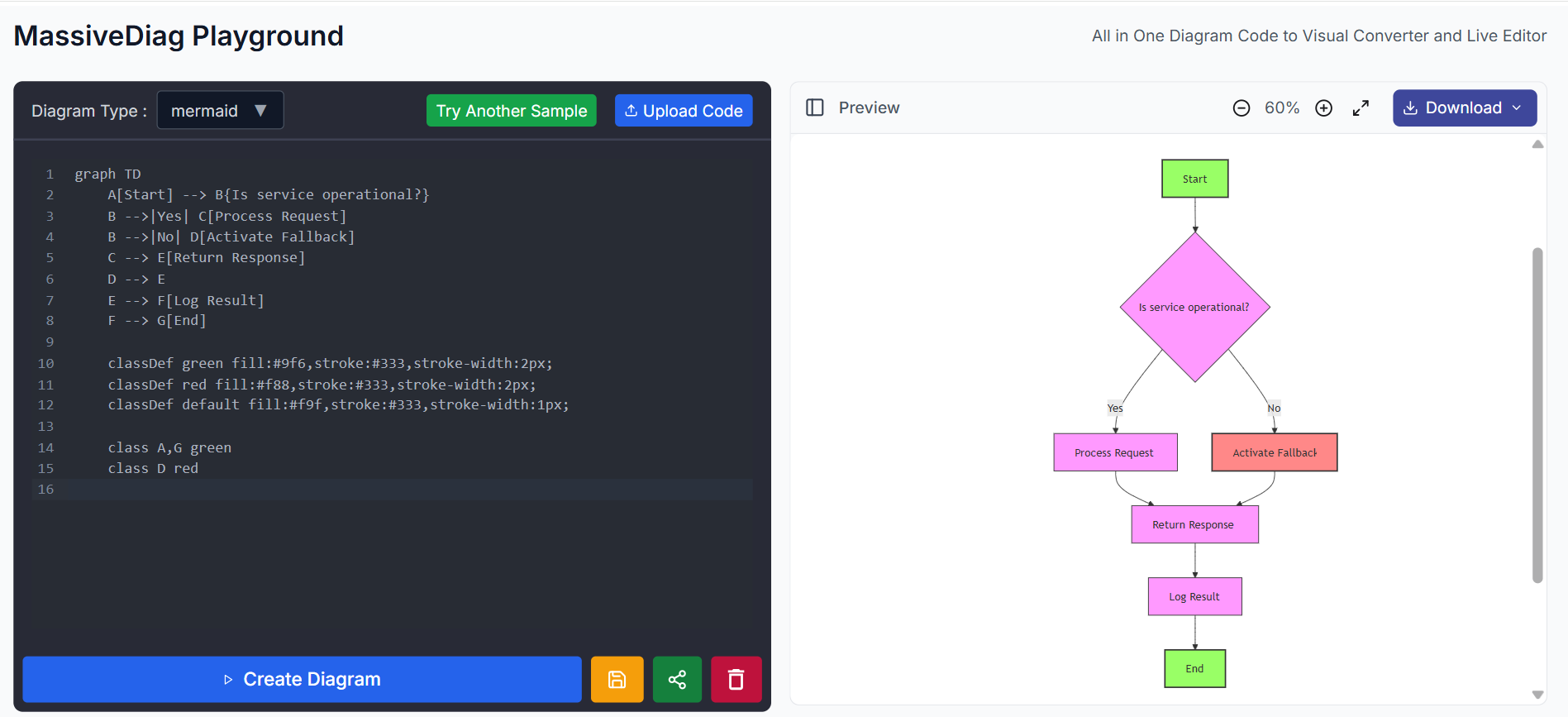
Complex Flowchart with Styling
graph TD
A[Start] --> B{Is service operational?}
B -->|Yes| C[Process Request]
B -->|No| D[Activate Fallback]
C --> E[Return Response]
D --> E
E --> F[Log Result]
F --> G[End]
classDef green fill:#9f6,stroke:#333,stroke-width:2px;
classDef red fill:#f88,stroke:#333,stroke-width:2px;
classDef default fill:#f9f,stroke:#333,stroke-width:1px;
class A,G green
class D red

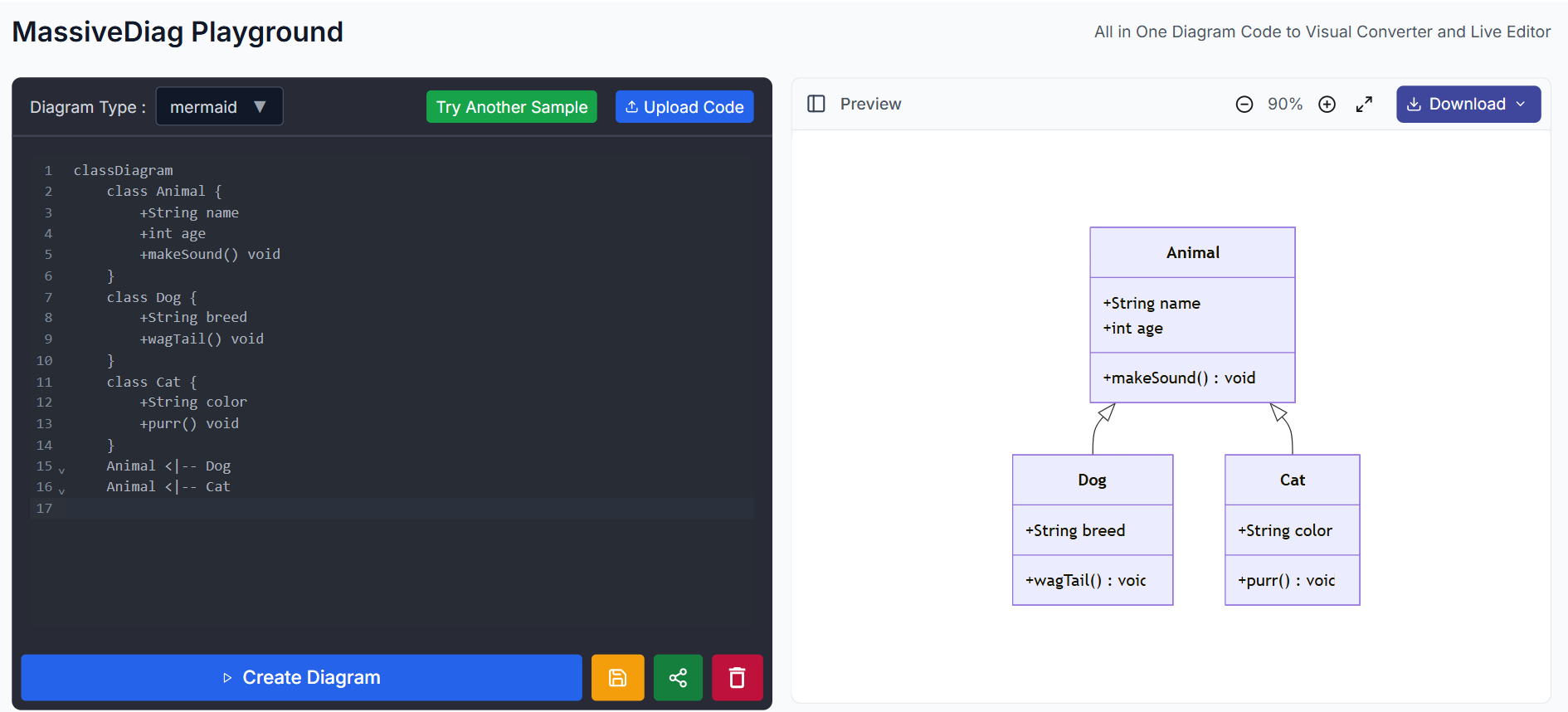
Detailed Class Diagram
classDiagram
class Animal {
+String name
+int age
+makeSound() void
}
class Dog {
+String breed
+wagTail() void
}
class Cat {
+String color
+purr() void
}
Animal <|-- Dog
Animal <|-- Cat

Practical Use Cases
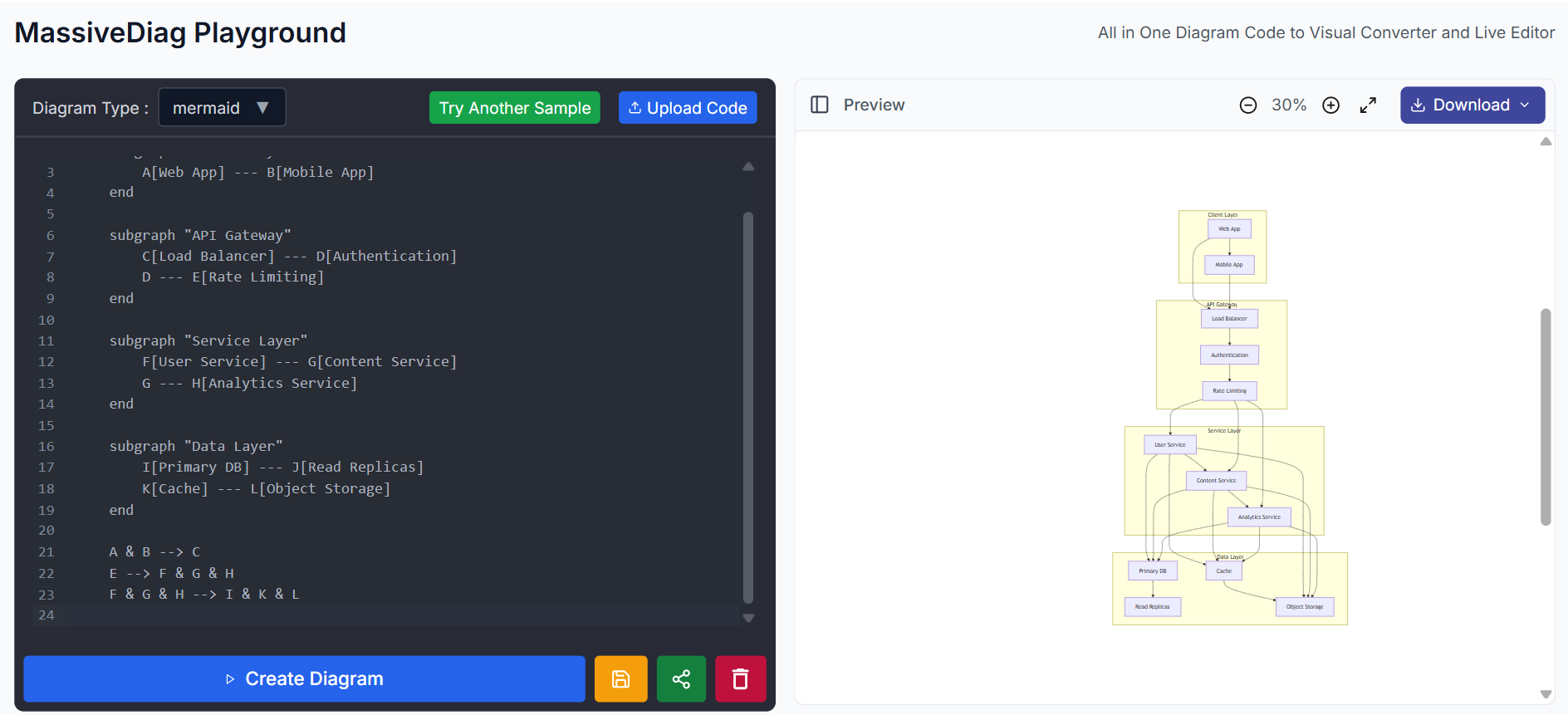
Software Architecture Documentation
graph TB
subgraph "Client Layer"
A[Web App] --- B[Mobile App]
end
subgraph "API Gateway"
C[Load Balancer] --- D[Authentication]
D --- E[Rate Limiting]
end
subgraph "Service Layer"
F[User Service] --- G[Content Service]
G --- H[Analytics Service]
end
subgraph "Data Layer"
I[Primary DB] --- J[Read Replicas]
K[Cache] --- L[Object Storage]
end
A & B --> C
E --> F & G & H
F & G & H --> I & K & L

Tips for Effective Mermaid Diagrams
- Keep It Simple - Focus on clarity.
- Use Consistent Styling - Maintain uniform design.
- Add Clear Labels - Improve readability.
- Follow Naming Conventions - Use meaningful names.
- Version Your Diagrams - Store Mermaid code in version control.
FAQs
Is Mermaid code difficult to learn?
No. If you're familiar with Markdown, Mermaid syntax is intuitive.
Do I need an account to use MassiveDiag Playground?
No, the Mermaid live editor is available without signup or authentication.
Can I collaborate on diagrams?
Yes. Share your Mermaid code or export diagrams for collaboration.
How do I add Mermaid diagrams to my presentations?
For PowerPoint:
- Export as PNG
- Insert > Pictures in PowerPoint
For Google Slides:
- Export as PNG
- Insert > Image > Upload from computer
For Google Docs:
- Export as PNG
- Insert > Image > Upload from computer
Create Professional Diagrams Now →
Conclusion
MassiveDiag Playground provides a seamless Mermaid code to diagram experience. Whether you need SVG, PNG, PDF, or Word document exports, this live editor streamlines your workflow.