Vega-Lite 图表查看器
- 作者
- Vega-Lite 图表查看器
- Excalidraw 代码游乐场
- 从 Markdown 到 Mindmap Maker
- 思维导图制作器
- Vega 图表查看器
- Vega-Lite 图表查看器
MassiveDiag Playground: 终极 Vega-Lite 图表查看器和编辑器
1. 介绍
从代码创建专业的结构化图表从未如此简单。MassiveDiag Playground 使开发人员、分析师和设计师能够通过几次点击将 Vega-Lite 代码 转换为美观且可导出的图表。无论是为演示可视化数据,还是构建互动仪表板,这个工具都是你的秘密武器。

✨ 立即体验: MassiveDiag Playground
2. 什么是 Vega-Lite?
Vega-Lite 是一种建立在 Vega 基础上的高层次互动图形语法。它提供了一种简洁的方式来描述常见的数据可视化,如条形图、散点图、折线图等。其声明式格式使得构建强大的可视化变得更加简单,无需编写复杂的 JavaScript 代码。
3. 支持的 Vega-Lite 图表
MassiveDiag Playground 支持广泛的 Vega-Lite 可视化,包括:
- 条形图
- 折线图
- 饼图
- 区域图
- 直方图
- 散点图
- 热力图
- 箱型图
- 树图
- 分层与分面图表
- 互动仪表板
4. Vega-Lite 图表示例
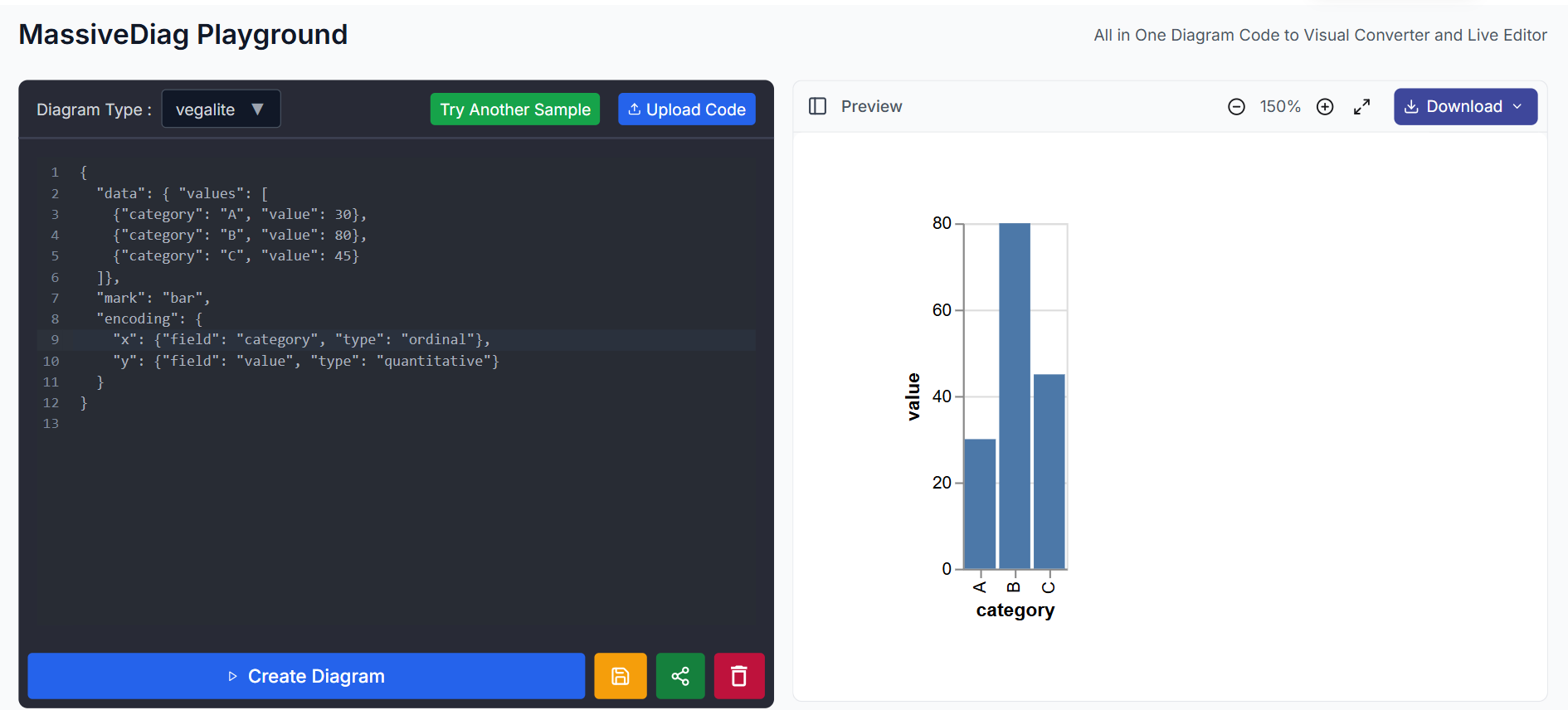
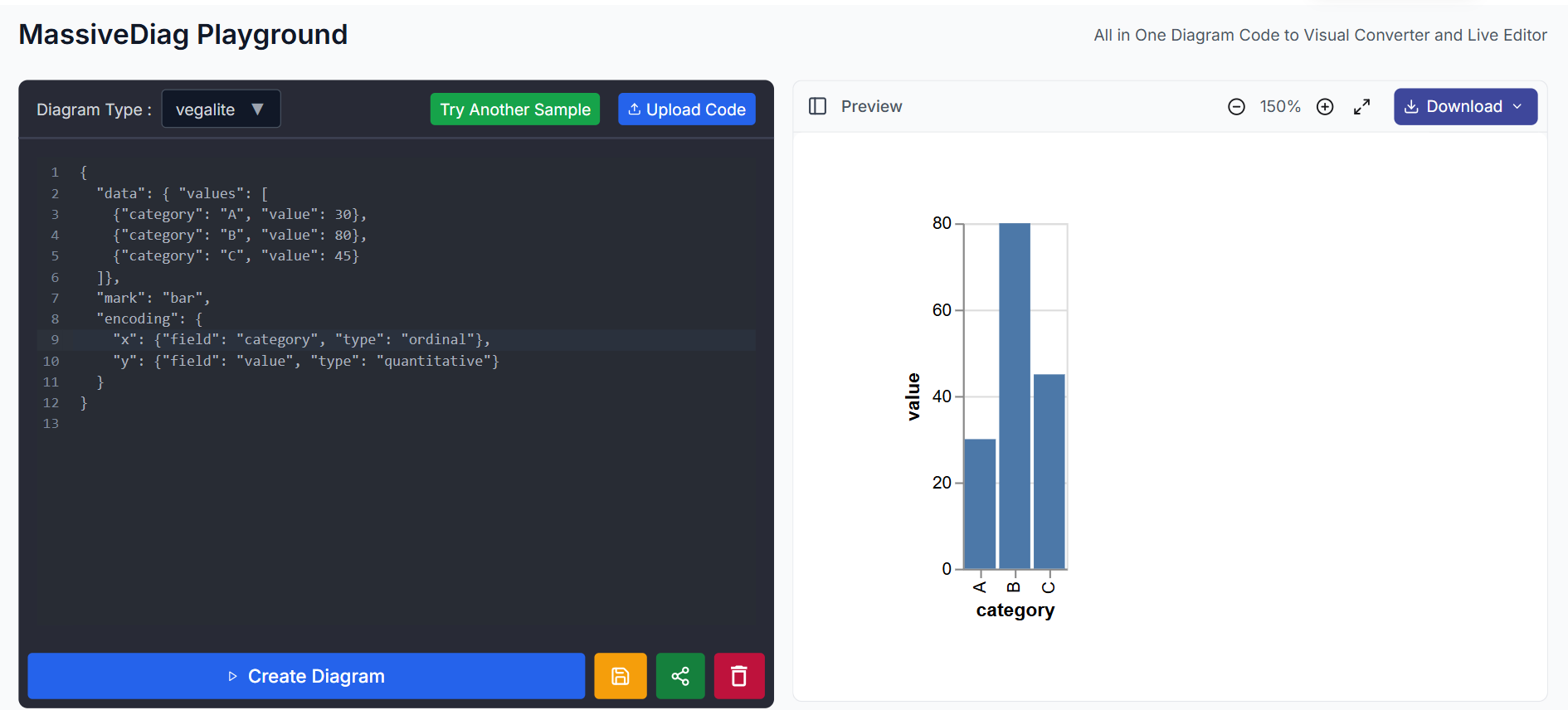
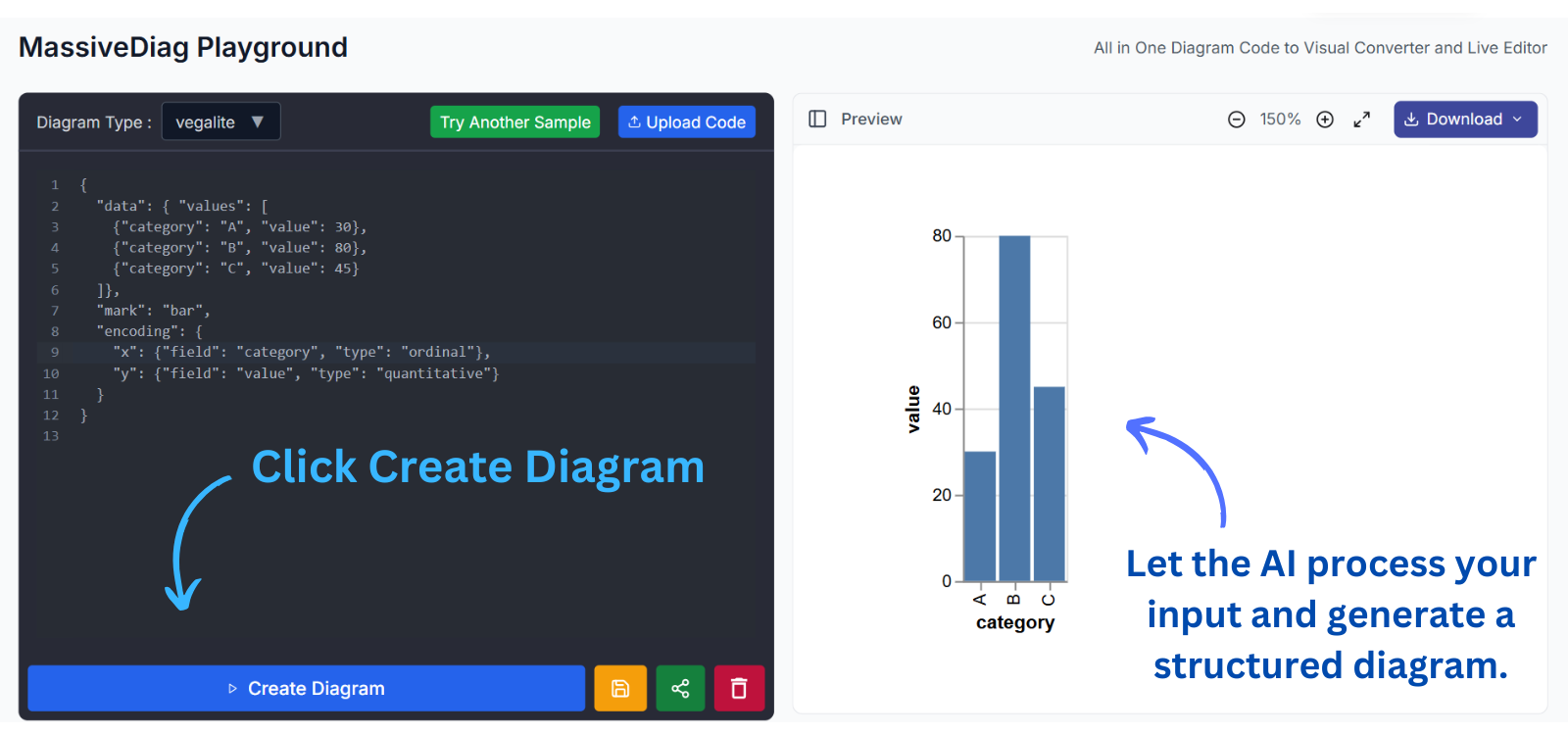
下面是一个简单的例子,展示了如何将 Vega-Lite 代码转化为图表:
Vega-Lite 代码:
{
"data": { "values": [
{"category": "A", "value": 30},
{"category": "B", "value": 80},
{"category": "C", "value": 45}
]},
"mark": "bar",
"encoding": {
"x": {"field": "category", "type": "ordinal"},
"y": {"field": "value", "type": "quantitative"}
}
}
结果:
这会生成一个干净、结构化的 条形图,可以即时导出为 SVG、PNG、Word 或 PDF 格式。
✨ 立即体验此代码: MassiveDiag Playground

5. 开始使用 Vega-Lite 图表
- 编写或复制你的 Vega-Lite 代码。
- 打开 MassiveDiag Playground。
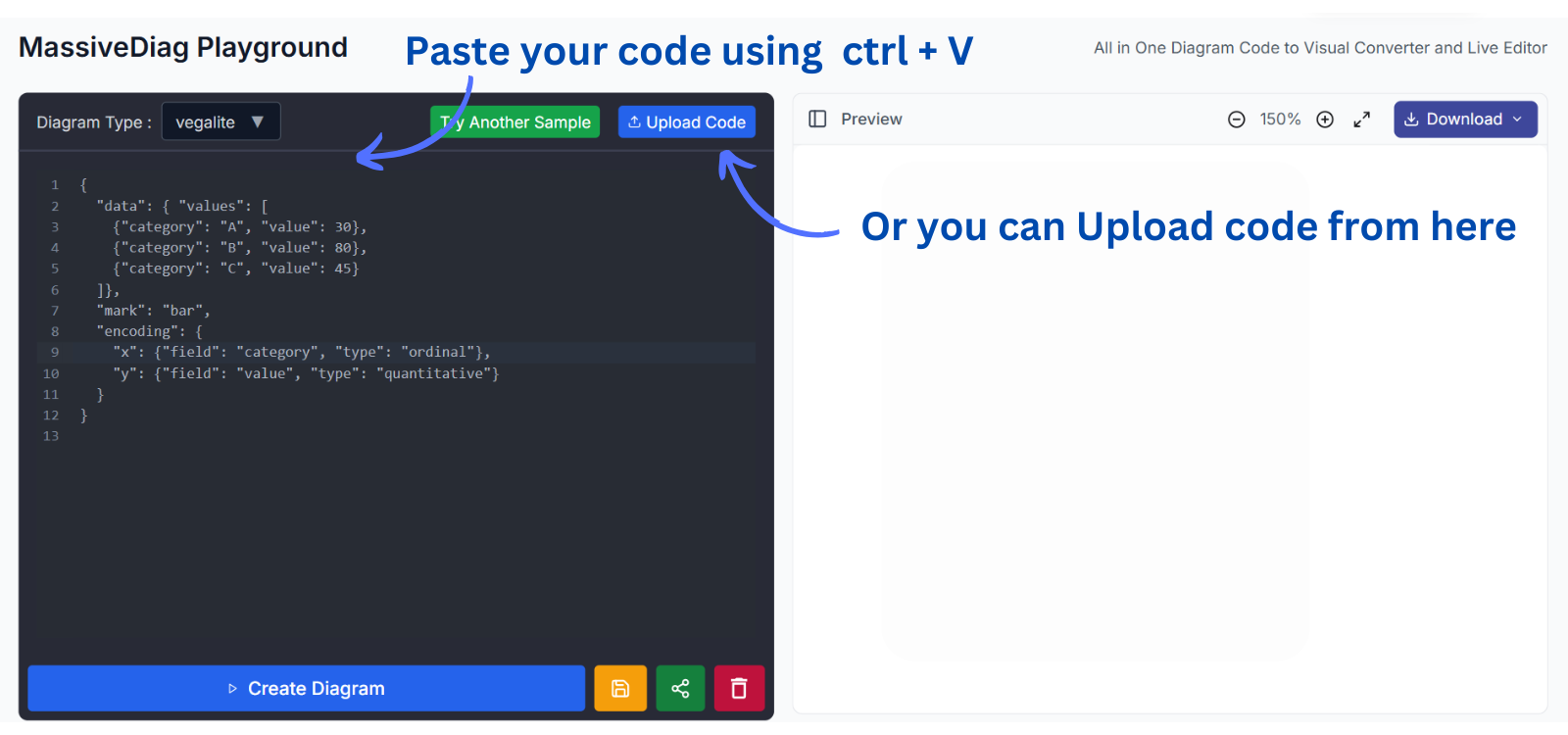
- 粘贴代码或上传 JSON 文件。
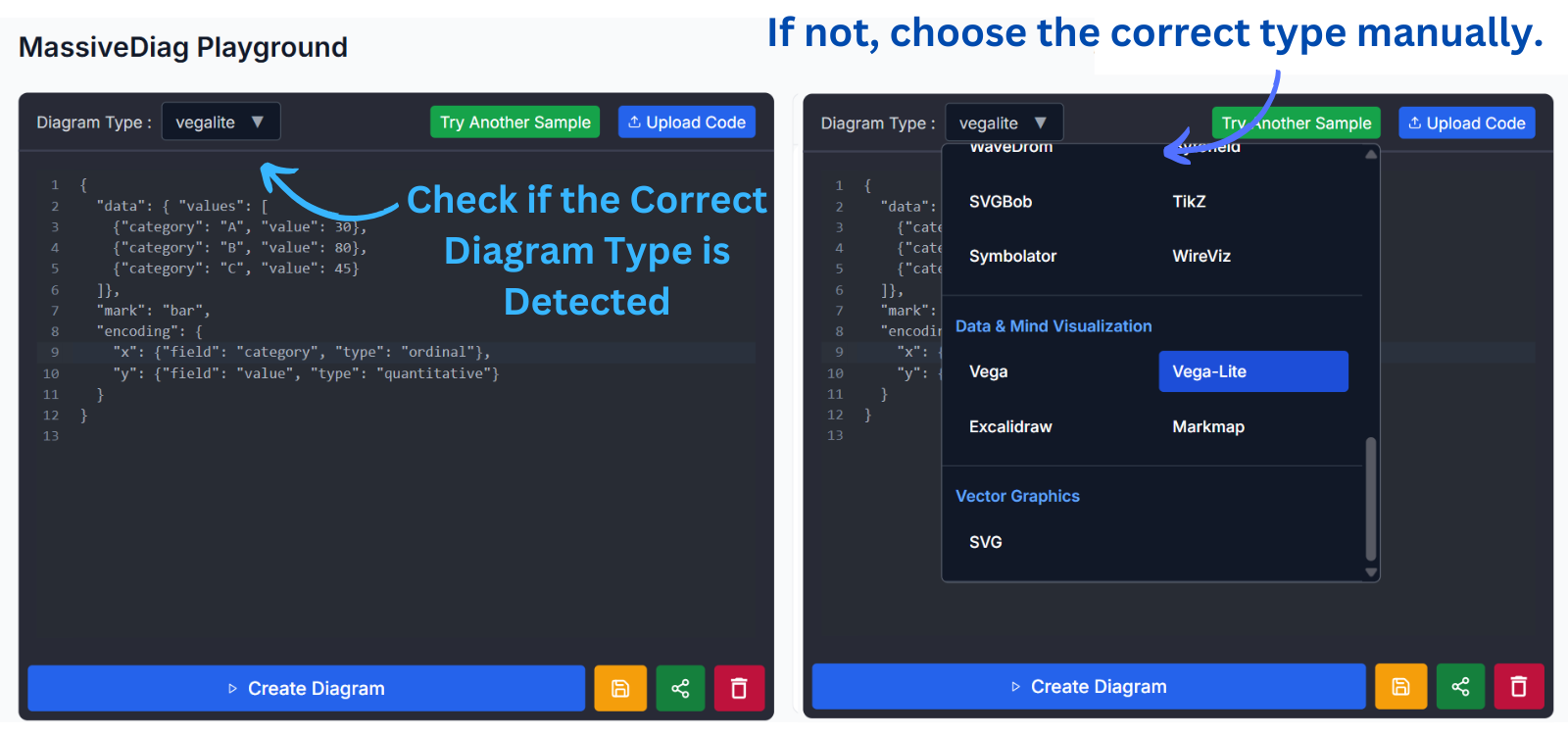
- 查看图表类型——如有需要进行调整。
- 点击 “生成图表” 来生成并预览。
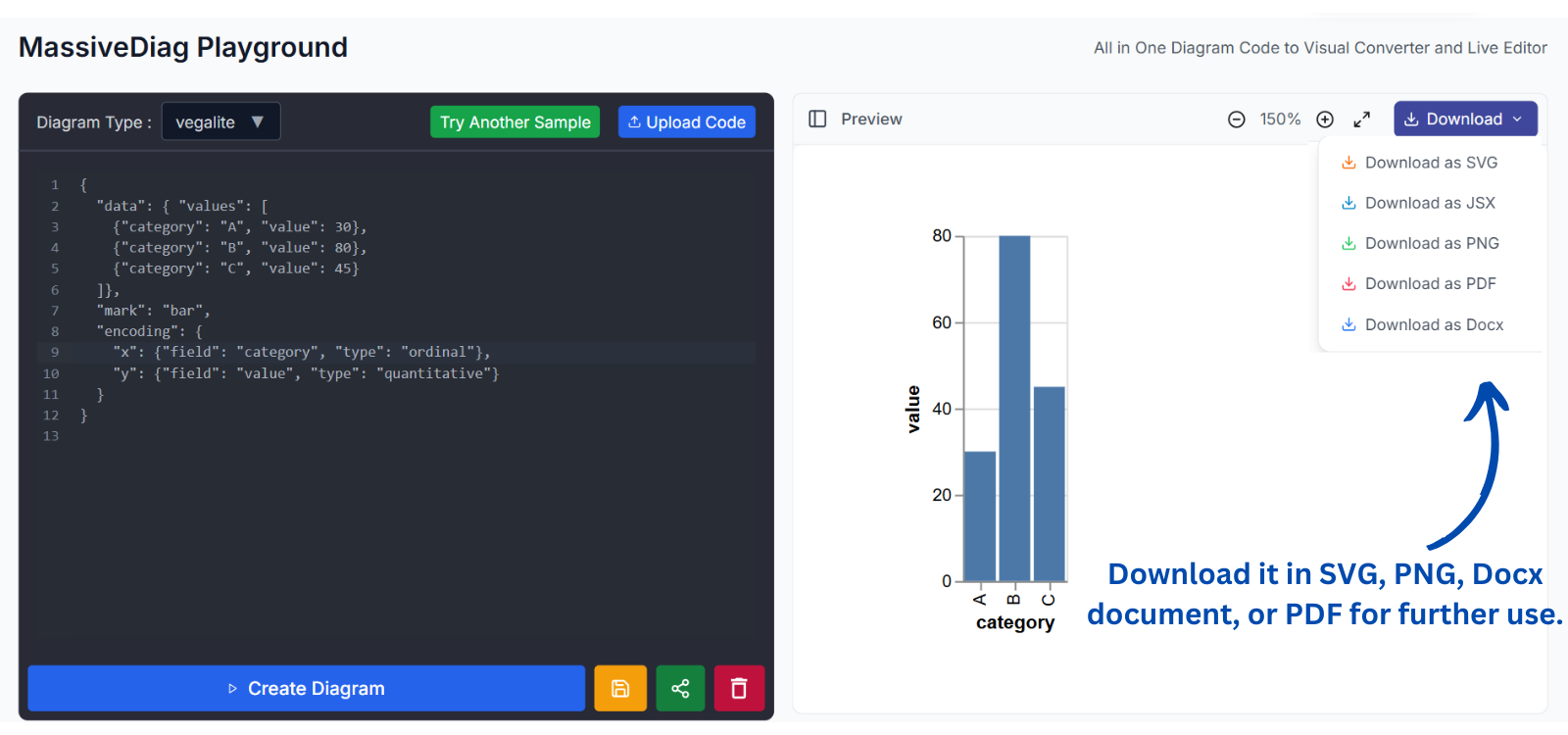
- 下载你所需格式的图表。
6. 如何在 MassiveDiag Playground 中使用 Vega-Lite
下面是如何充分利用平台的方式:
- 从 AI 工具、模板或手动编写 生成或获取 Vega-Lite 代码。
{
"data": { "values": [
{"category": "A", "value": 30},
{"category": "B", "value": 80},
{"category": "C", "value": 45}
]},
"mark": "bar",
"encoding": {
"x": {"field": "category", "type": "ordinal"},
"y": {"field": "value", "type": "quantitative"}
}
}
- 将代码粘贴到编辑器中 或直接上传。

- 让 AI 检测图表类型 —— 或手动选择。

- 预览图表,如有需要,进行实时编辑。

- 下载 你喜欢的格式:SVG、PNG、Word 或 PDF。

7. 实际使用案例
- 📊 数据分析师 – 快速生成可视化报告。
- 👨💻 开发人员 – 可视化应用或 API 数据。
- 🧠 教育工作者 – 创建带互动图表的教学材料。
- 🎨 设计师 – 构建数据驱动的信息图。
- 🧾 研究人员 – 在论文中添加专业图表。
- 📈 商业团队 – 有效呈现 KPI 和趋势。
8. 多语言支持
MassiveDiag Playground 支持全球用户!界面和文档提供以下语言版本:
- 西班牙语
- 法语
- 德语
- 意大利语
- 中文
- 日语
- 俄语
- 阿拉伯语
- 葡萄牙语
- 印地语
- 韩语
- ...以及更多!
9. 制作有效 Vega-Lite 图表的小贴士
- ✅ 保持数据模型简单清晰。
- ✅ 使用描述性轴标签和标题。
- ✅ 利用颜色区分不同类别。
- ✅ 使用工具提示提供交互式数据洞察。
- ✅ 通过组合多个标记来生成分层图表。
- ✅ 在导出前先在预览中进行测试。
10. 关于 Vega-Lite 图表和 MassiveDiag 的常见问题
问:没有编程经验的用户能使用 MassiveDiag 吗?
答:可以!你可以使用预制模板或 AI 辅助代码生成。
问:可以导出哪些格式?
答:支持 SVG、PNG、Word 文档和 PDF 格式。
问:图表的复杂性有限制吗?
答:没有——MassiveDiag 能够轻松处理复杂的分层图表。
问:这个工具真的是免费的吗?
答:完全免费,没有隐藏费用。
问:支持 GitHub 集成吗?
答:支持!你可以直接从 GitHub 仓库加载 Vega-Lite 代码。
11. 结论
MassiveDiag Playground 是你快速生成专业 Vega-Lite 图表 的最佳解决方案。凭借多格式导出、实时编辑和 AI 驱动的检测,这个工具消除了复杂性,让你能够专注于清晰和沟通。
🚀 立即开始创建美丽的图表!
👉 试用 MassiveDiag Playground