Vega 图表查看器
- 作者
- Vega 图表查看器
MassiveDiag Playground: 最强 Vega 图表查看器和编辑器
1. 介绍
想要将 Vega 代码 转换为流畅、专业的图表吗?MassiveDiag Playground 是您的最佳选择!通过直观的实时编辑器、AI 驱动的代码检测和多种导出选项(SVG、PNG、Word、PDF),您可以即时将 Vega 语法转化为可分享的可视化图表。非常适合开发人员、分析师、技术写作人员和数据可视化专家使用。

✨ 立即试用: MassiveDiag Playground
2. 什么是 Vega 图表?
Vega 图表 是使用 Vega 规范创建的数据驱动的交互式可视化图表。Vega 是一种声明式 JSON 格式,用于构建图表、图形和信息图。Vega 提供了高度的定制性、可扩展性和可复用性,非常适合以有意义的方式展示复杂数据。
3. 支持的 Vega 图表
MassiveDiag Playground 支持多种基于 Vega 的可视化图表,包括:
- 条形图
- 折线图
- 散点图
- 饼图
- 热力图
- 直方图
- 面积图
- 树图
- 网络图
- 以及更多!
4. Vega 图表示例
以下是一个简单条形图的 Vega 代码示例:
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"width": 400,
"height": 200,
"padding": 5,
"data": [
{
"name": "table",
"values": [
{"category": "A", "amount": 28},
{"category": "B", "amount": 55},
{"category": "C", "amount": 43},
{"category": "D", "amount": 91},
{"category": "E", "amount": 81},
{"category": "F", "amount": 53},
{"category": "G", "amount": 19},
{"category": "H", "amount": 87}
]
}
],
"signals": [
{
"name": "tooltip",
"value": {},
"on": [
{"events": "rect:mouseover", "update": "datum"},
{"events": "rect:mouseout", "update": "{}"}
]
}
],
"scales": [
{
"name": "xscale",
"type": "band",
"domain": {"data": "table", "field": "category"},
"range": "width",
"padding": 0.05,
"round": true
},
{
"name": "yscale",
"domain": {"data": "table", "field": "amount"},
"nice": true,
"range": "height"
}
],
"axes": [
{ "orient": "bottom", "scale": "xscale" },
{ "orient": "left", "scale": "yscale" }
],
"marks": [
{
"type": "rect",
"from": {"data":"table"},
"encode": {
"enter": {
"x": {"scale": "xscale", "field": "category"},
"width": {"scale": "xscale", "band": 1},
"y": {"scale": "yscale", "field": "amount"},
"y2": {"scale": "yscale", "value": 0}
},
"update": {
"fill": {"value": "steelblue"}
},
"hover": {
"fill": {"value": "red"}
}
}
},
{
"type": "text",
"encode": {
"enter": {
"align": {"value": "center"},
"baseline": {"value": "bottom"},
"fill": {"value": "#333"}
},
"update": {
"x": {"scale": "xscale", "signal": "tooltip.category", "band": 0.5},
"y": {"scale": "yscale", "signal": "tooltip.amount", "offset": -2},
"text": {"signal": "tooltip.amount"},
"fillOpacity": [
{"test": "datum === tooltip", "value": 0},
{"value": 1}
]
}
}
}
]
}

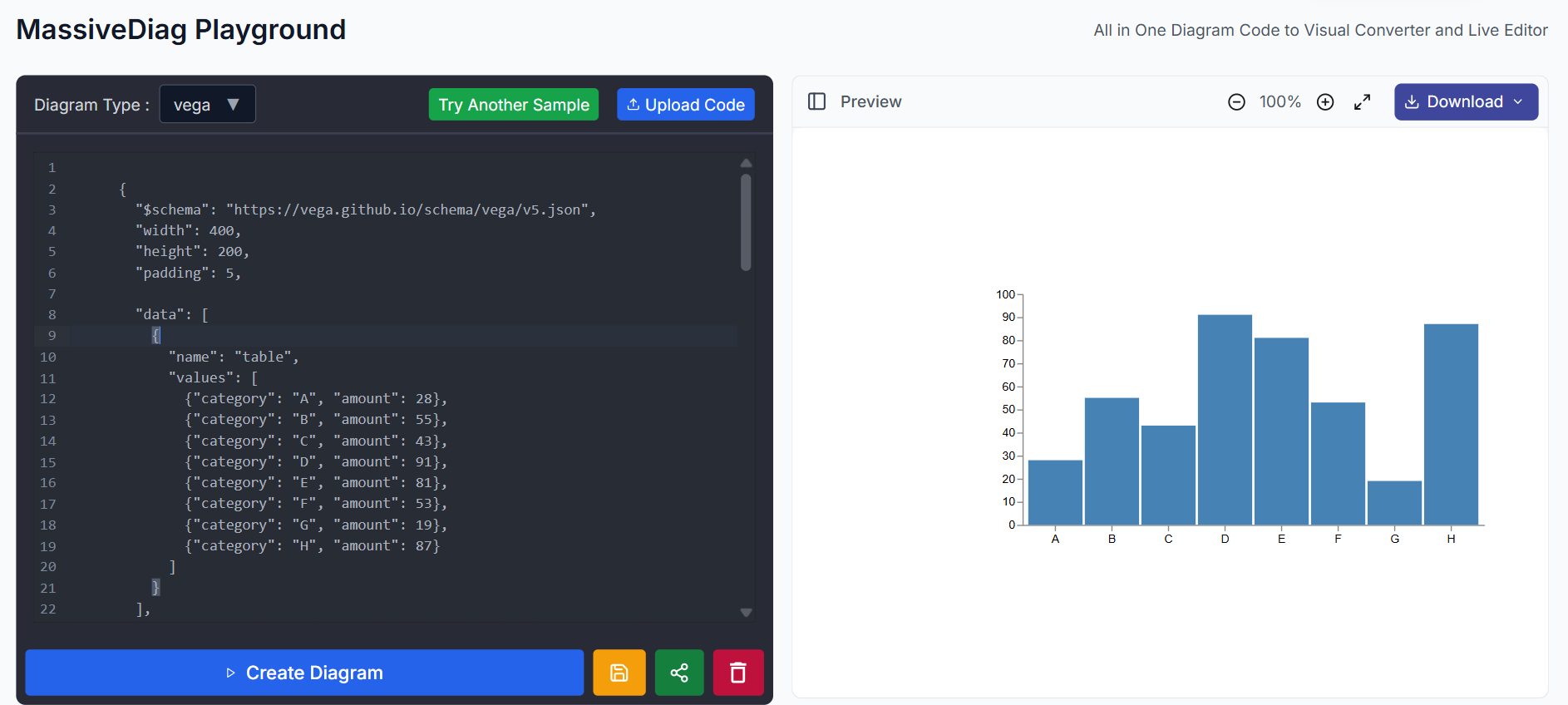
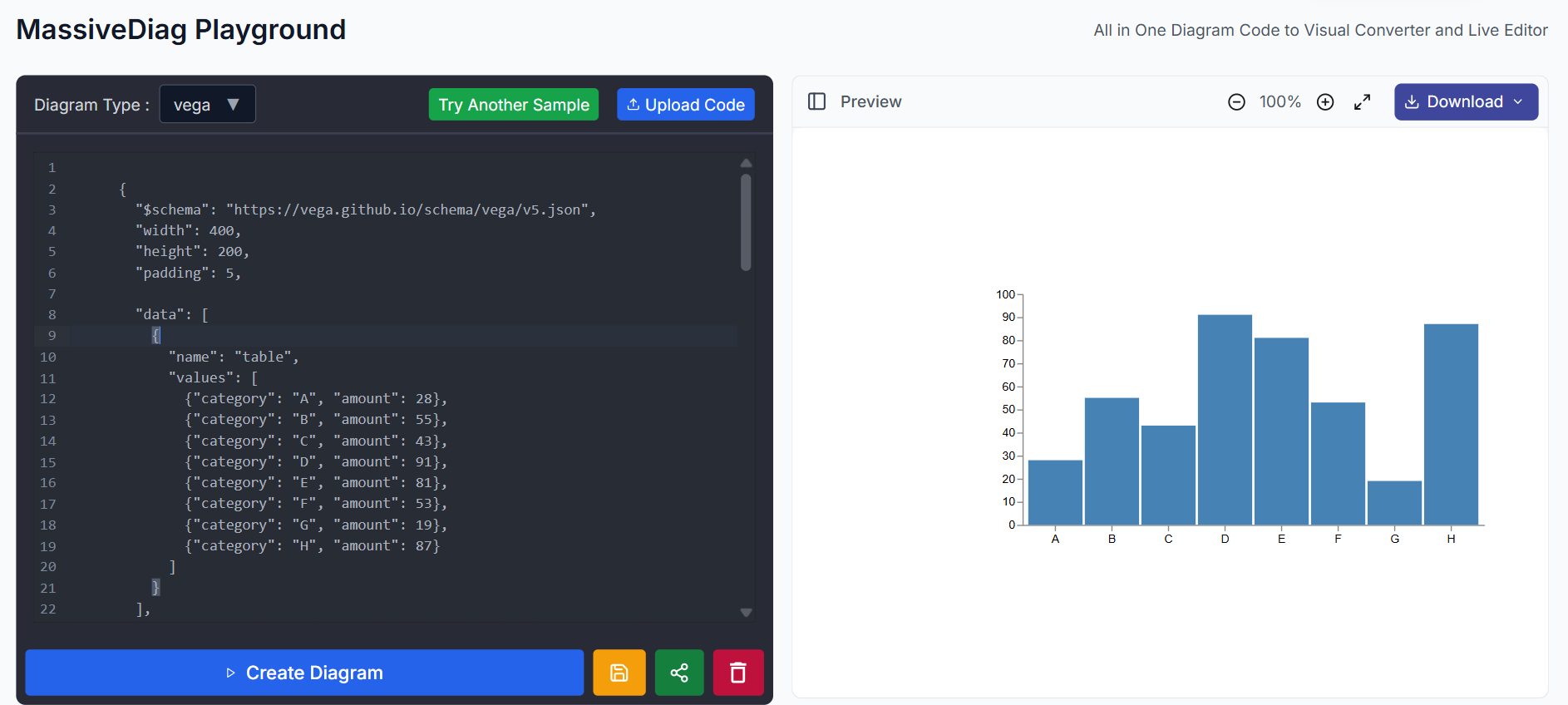
🖼️ 输出:在 MassiveDiag Playground 中即时渲染出的干净、结构化的条形图。
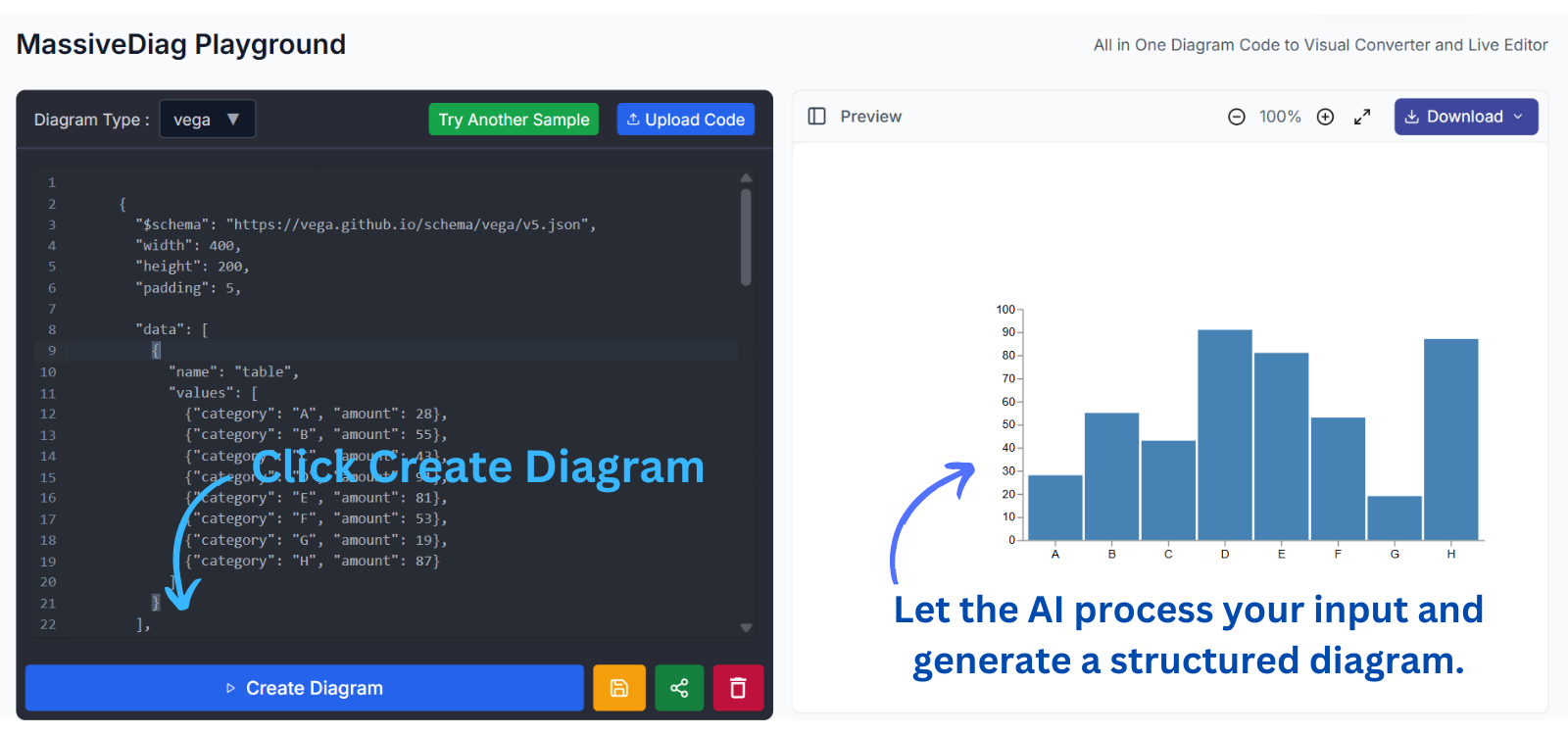
5. 开始使用 Vega 图表
- 编写或生成 Vega 代码。
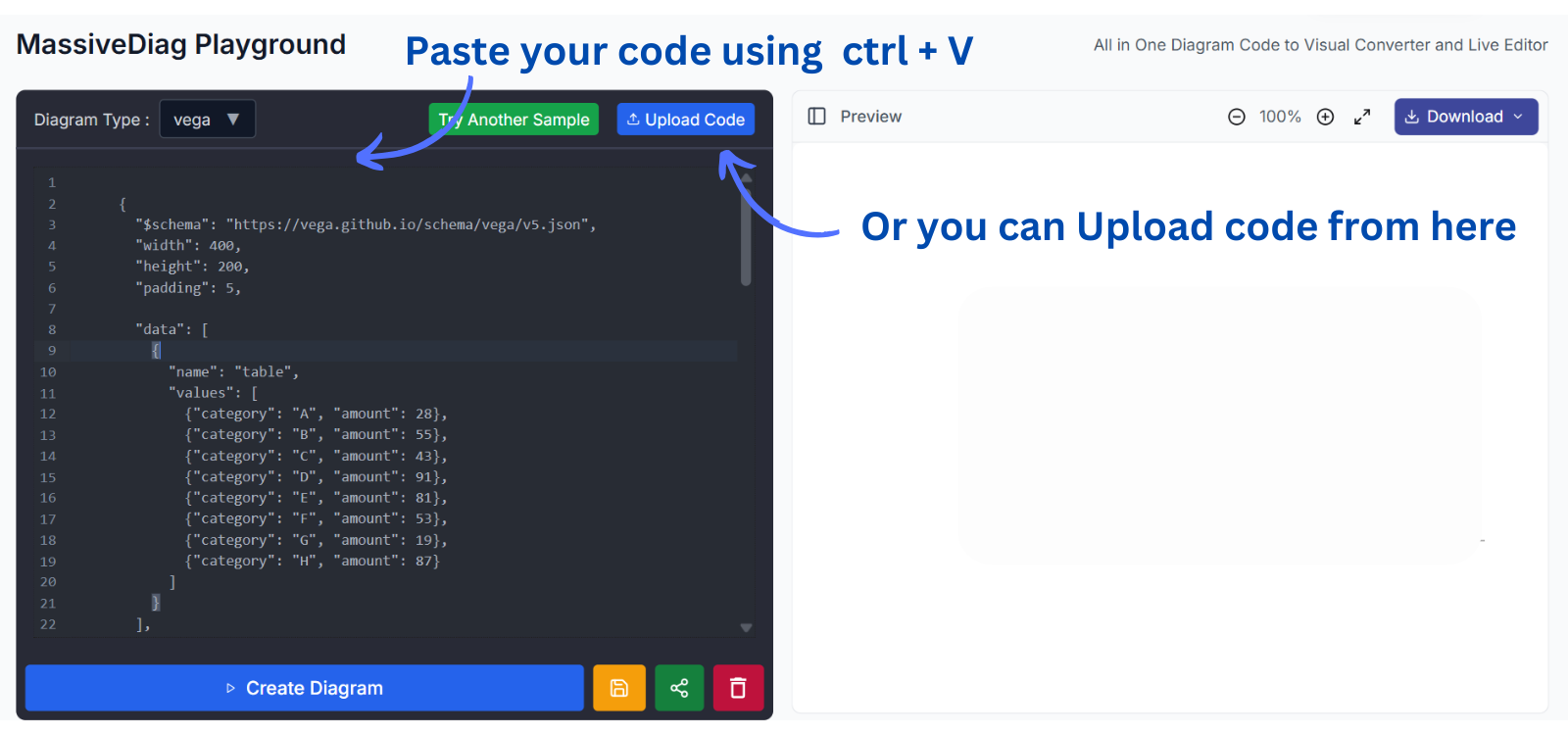
- 将代码粘贴到 MassiveDiag Playground 中。
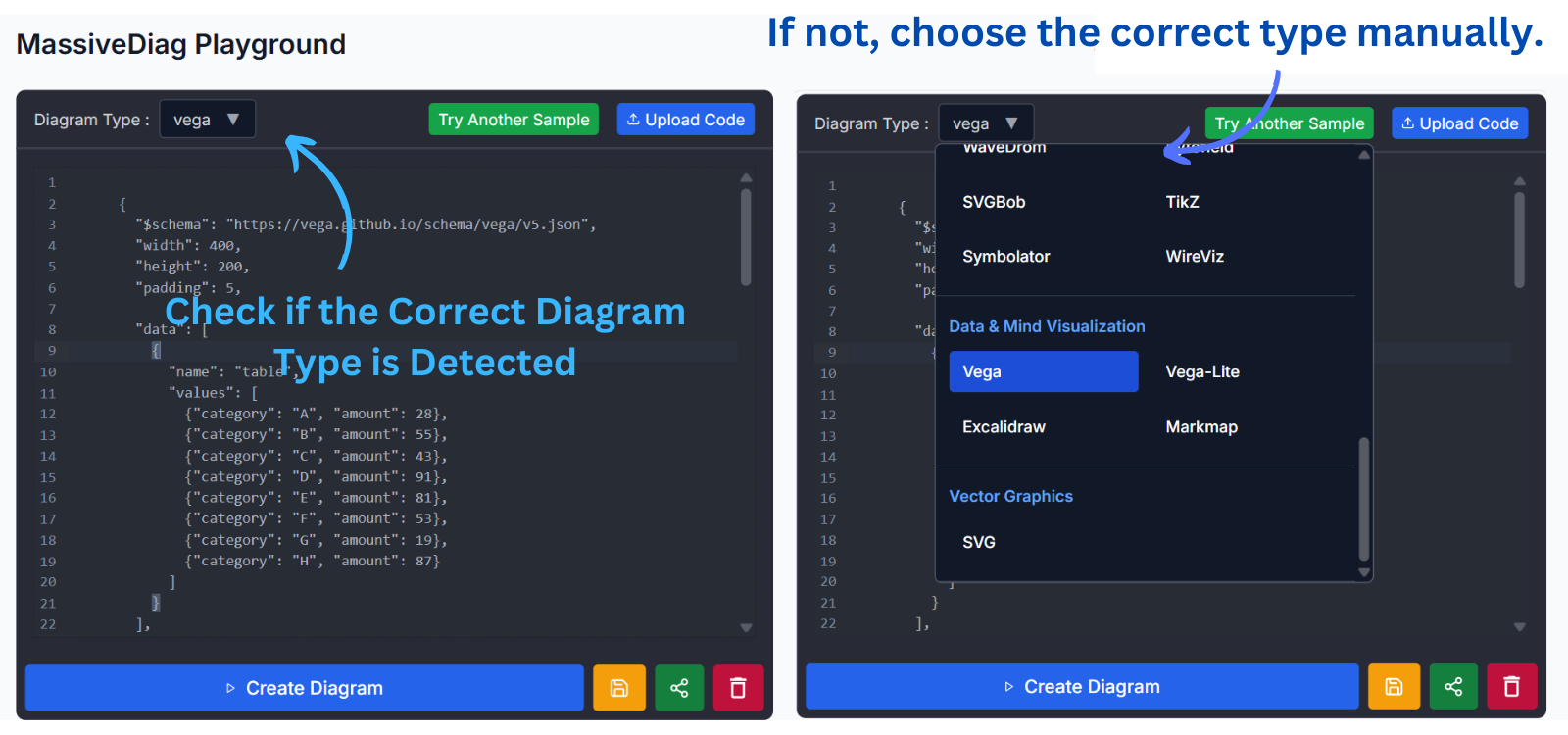
- 如果没有自动检测到,选择 Vega 作为图表类型。
- 点击 "创建图表" 进行可视化。
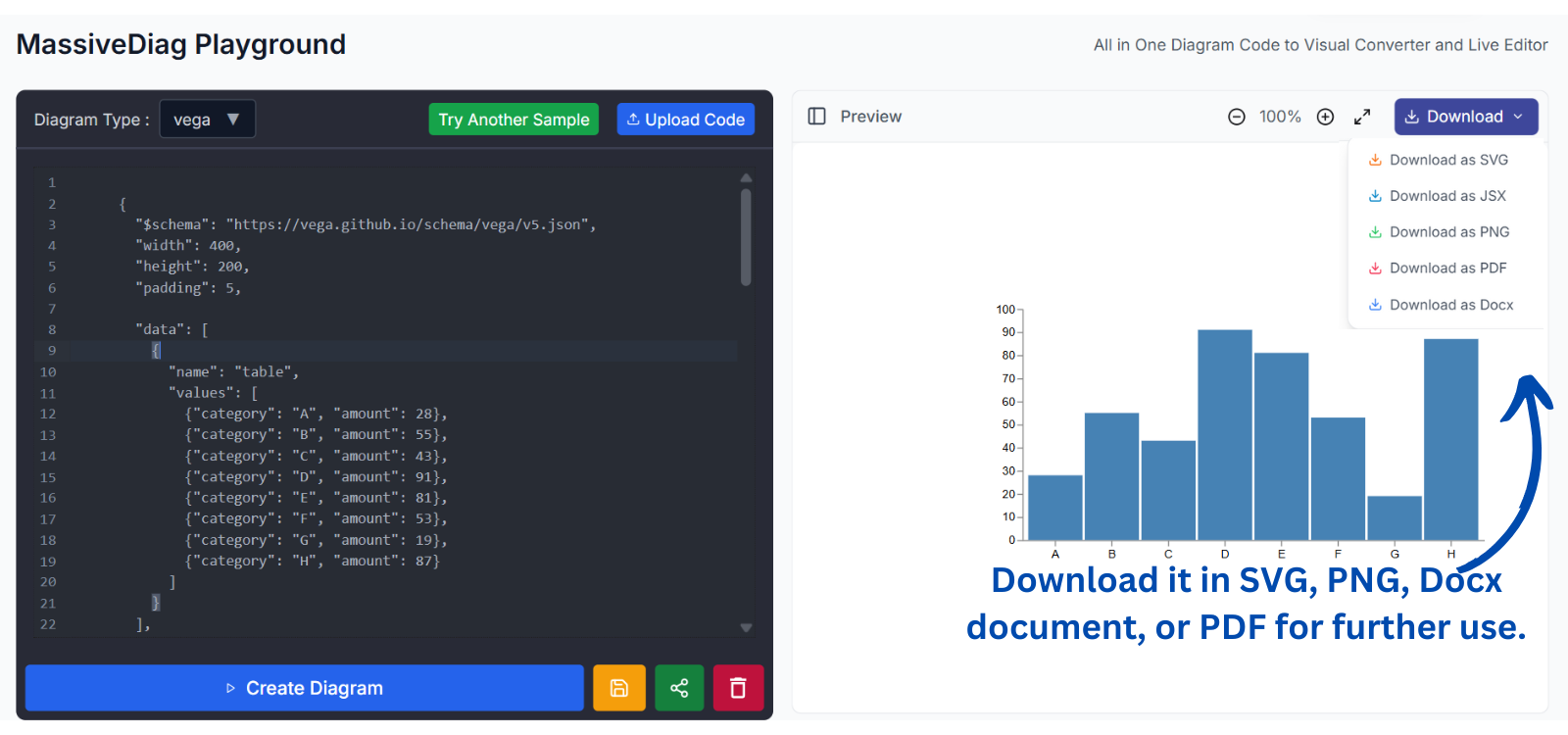
- 预览并导出为您所需的格式:SVG、PNG、Word 或 PDF。
6. 如何在 MassiveDiag 中使用 Vega 图表
生成或编写代码 – 手动创建 Vega 代码或使用 AI 工具生成代码。
将代码粘贴到 MassiveDiag Playground 中或上传 Vega 代码。

- 验证图表类型 – 确保正确检测到图表类型,或者手动选择。

- 生成图表 – 点击创建按钮将代码转换为结构化图表。

- 预览并导出 – 以 SVG、PNG、PDF 或 Word 格式 下载图表。

7. 实际应用场景
- 📊 数据分析 – 动态可视化数据集。
- 📚 教育 – 解释复杂的数据结构。
- 🧑💻 软件文档 – 展示数据流或流程逻辑。
- 📈 仪表盘 – 集成到实时分析平台。
- 📖 报告和出版物 – 导出可用于学术或商业用途的图表。
8. 多语言支持
MassiveDiag Playground 提供以下语言界面和使用指导:
- 西班牙语
- 法语
- 德语
- 意大利语
- 中文
- 日语
- 俄语
- 阿拉伯语
- 葡萄牙语
- 印地语
- 韩语
- ...以及更多!
9. 有效使用 Vega 图表的提示
- ✅ 保持数据结构简洁。
- ✅ 使用合适的比例和坐标轴定义。
- ✅ 测试不同宽度/高度下的响应性。
- ✅ 利用交互性增强可视化效果。
- ✅ 使用工具提示和图例提供更清晰的数据说明。
10. 关于 Vega 图表和 MassiveDiag 的常见问题
问:我需要安装什么才能使用 MassiveDiag Playground 吗?
答: 不需要!它是完全基于 Web 的——无需安装任何软件。
问:我可以直接编辑我的 Vega 代码吗?
答: 可以,实时编辑器让您可以即时修改和预览更改。
问:是否有可以使用的模板?
答: 当然!您可以使用示例代码或通过 AI 生成代码。
问:我可以导出高分辨率的图表吗?
答: 是的,您可以将图表导出为 SVG、PNG、PDF 或 Word 格式,以确保灵活性。
11. 结论
无论您是数据分析师需要可视化趋势,还是技术写作人员准备文档,MassiveDiag Playground 都能帮助您将 Vega 代码 转换为精美、可导出的图表——全部在几秒钟内完成。无需下载软件,无需学习曲线。只需快速生成美观的可视化图表。
✨ 今天就开始绘制图表: 试用 MassiveDiag Playground