Excalidraw 代码游乐场
- 作者
- Excalidraw 代码游乐场
- Excalidraw 代码游乐场
- 从 Markdown 到 Mindmap Maker
- 思维导图制作器
- Vega 图表查看器
- Vega-Lite 图表查看器
MassiveDiag Playground:终极 Excalidraw 代码生成器
1. 介绍
图表在技术文档、系统架构和创意构思中至关重要。但手动设计它们可能会非常耗时。因此,我们创建了 MassiveDiag Playground —— 一个无缝的 Excalidraw 代码到图表生成器,可以将原始代码转换为美观、可下载的可视化图表,支持 SVG、PNG、Word 和 PDF 格式。

✨ 立即免费试用: 试用 MassiveDiag Playground
2. 什么是 Excalidraw 图表?
Excalidraw 图表 是自由形式、手绘风格的可视化图表,专为快速构思设计。它们广泛用于头脑风暴、UI 线框、流程图和教育视觉展示。每个图表都由结构化的 JSON 格式 支持,使得编辑、共享或版本控制变得更加容易。
3. 支持的 Excalidraw 图表特性
MassiveDiag 支持多种 Excalidraw 元素,包括:
- 图形:矩形、椭圆、菱形
- 文本框和自由形式注释
- 箭头和连接线
- 分组元素
- 图层和位置
- 手绘风格渲染
4. Excalidraw 图表示例
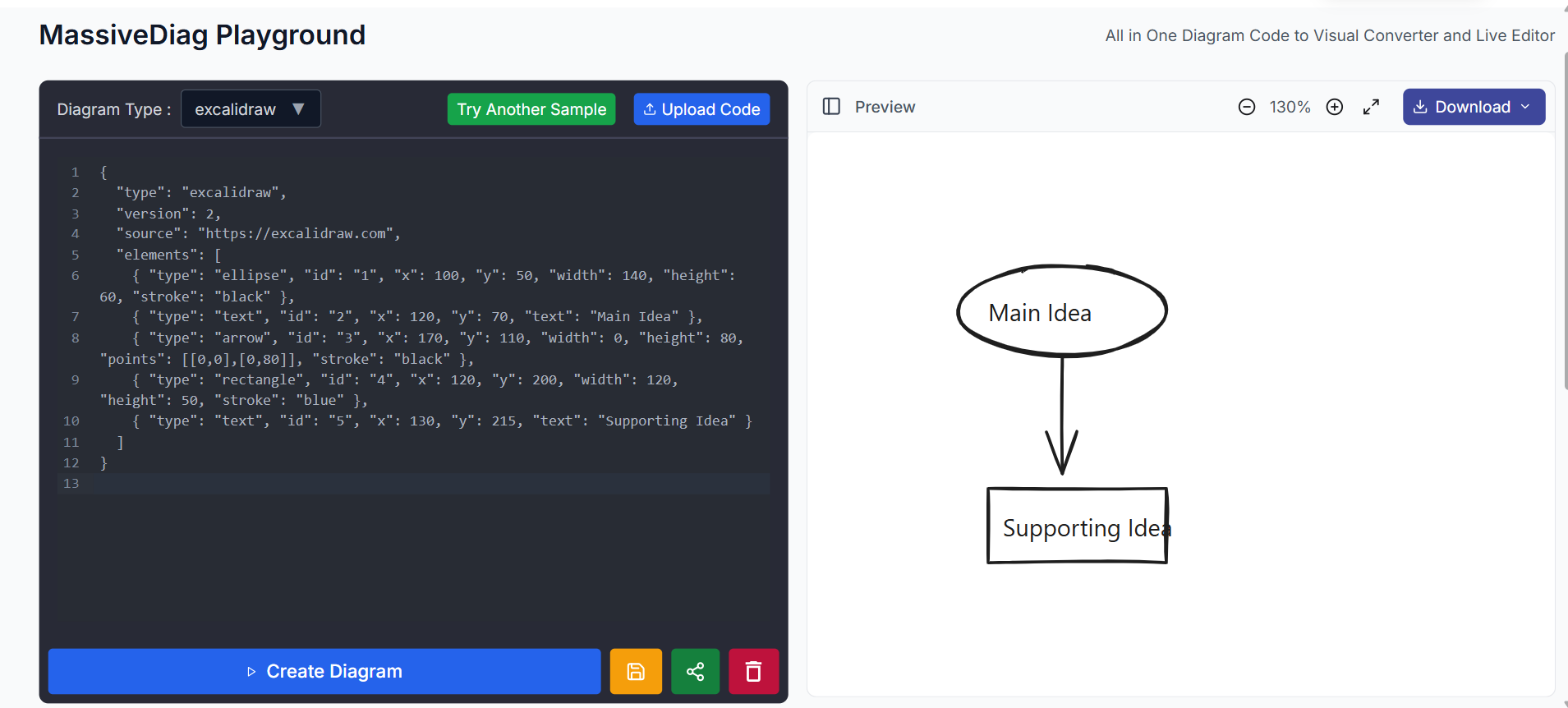
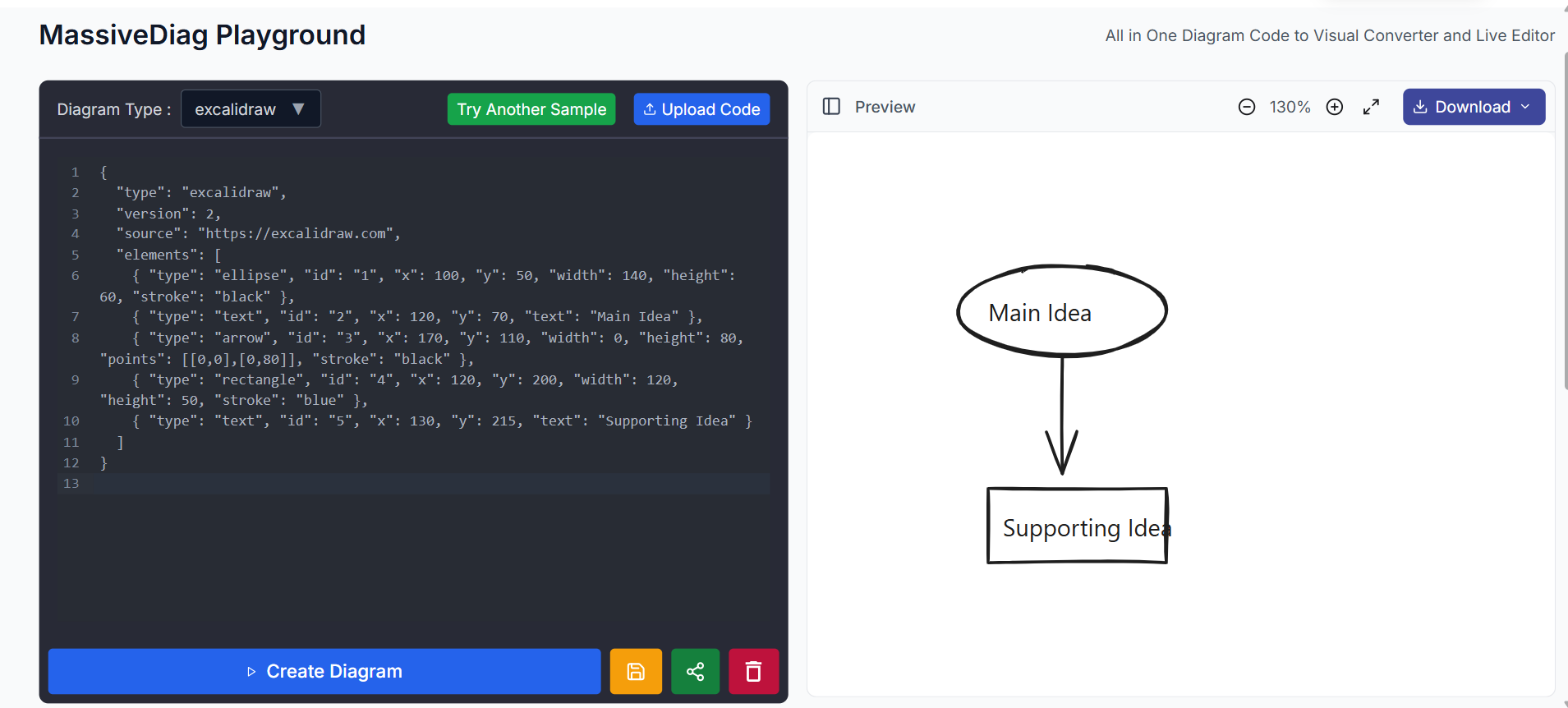
🧠 1. 头脑风暴创意图
用例: 在规划或构思会议期间映射创意。
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "ellipse", "id": "1", "x": 100, "y": 50, "width": 140, "height": 60, "stroke": "black" },
{ "type": "text", "id": "2", "x": 120, "y": 70, "text": "Main Idea" },
{ "type": "arrow", "id": "3", "x": 170, "y": 110, "width": 0, "height": 80, "points": [[0,0],[0,80]], "stroke": "black" },
{ "type": "rectangle", "id": "4", "x": 120, "y": 200, "width": 120, "height": 50, "stroke": "blue" },
{ "type": "text", "id": "5", "x": 130, "y": 215, "text": "Supporting Idea" }
]
}

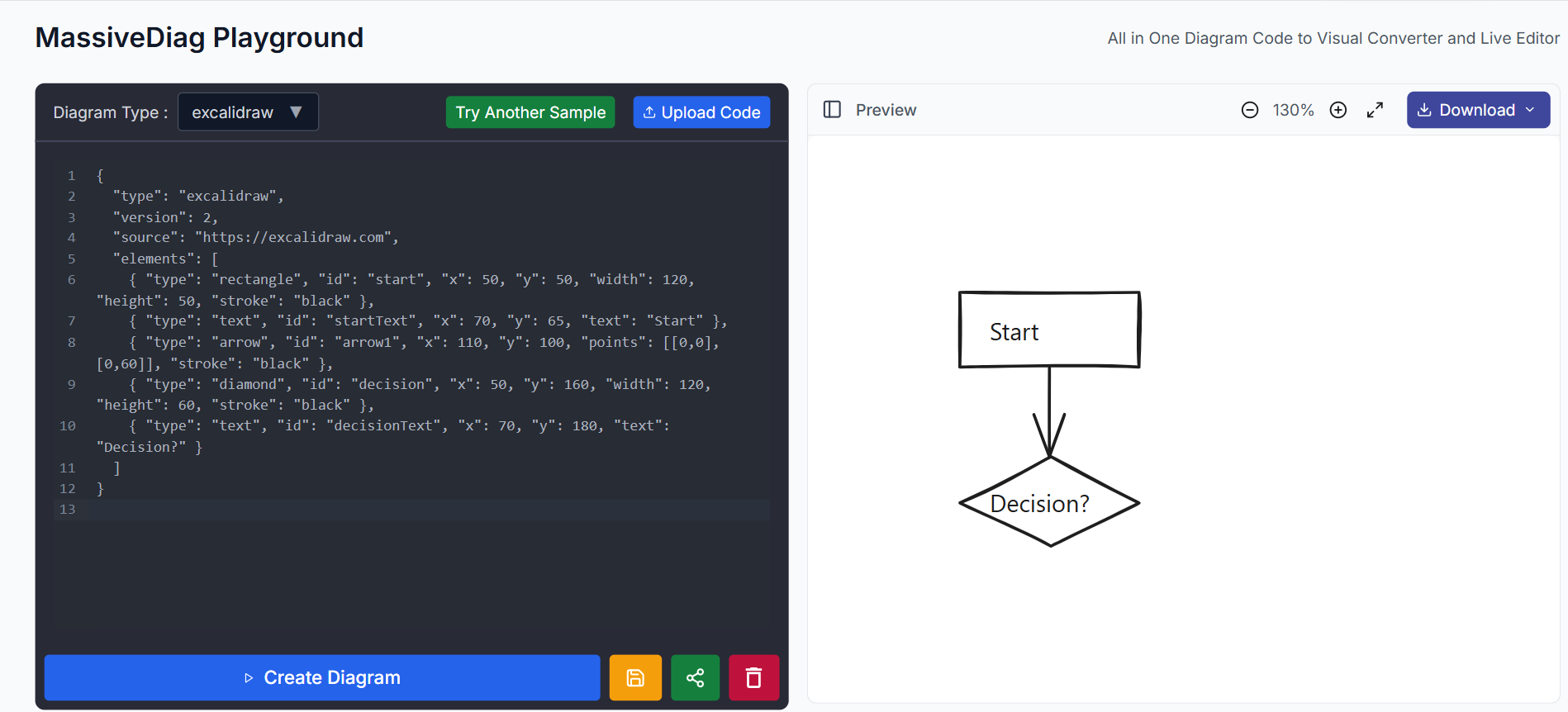
📊 2. 简单流程图
用例: 展示流程或决策步骤。
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "rectangle", "id": "start", "x": 50, "y": 50, "width": 120, "height": 50, "stroke": "black" },
{ "type": "text", "id": "startText", "x": 70, "y": 65, "text": "Start" },
{ "type": "arrow", "id": "arrow1", "x": 110, "y": 100, "points": [[0,0],[0,60]], "stroke": "black" },
{ "type": "diamond", "id": "decision", "x": 50, "y": 160, "width": 120, "height": 60, "stroke": "black" },
{ "type": "text", "id": "decisionText", "x": 70, "y": 180, "text": "Decision?" }
]
}

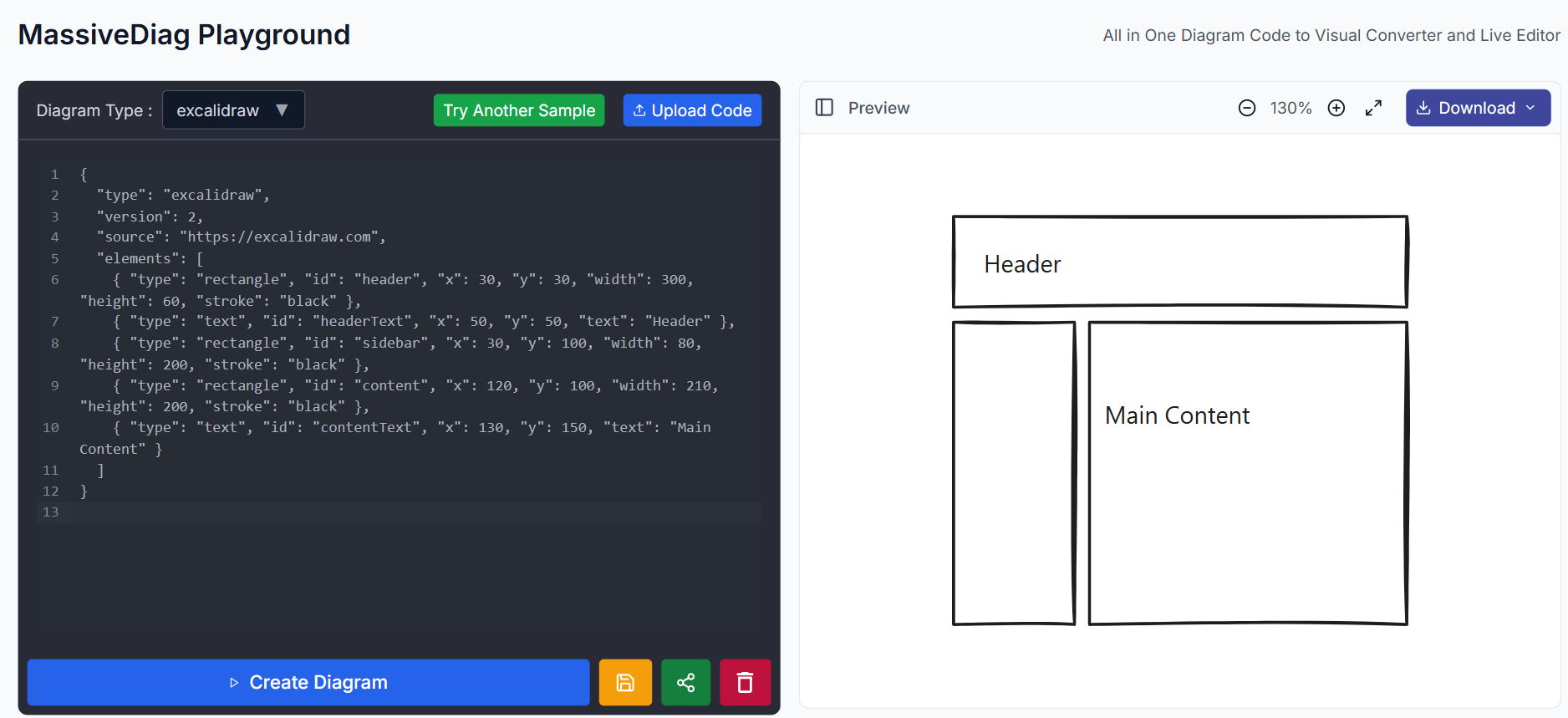
💻 3. UI 线框草图
用例: 快速原型设计用户界面。
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "rectangle", "id": "header", "x": 30, "y": 30, "width": 300, "height": 60, "stroke": "black" },
{ "type": "text", "id": "headerText", "x": 50, "y": 50, "text": "Header" },
{ "type": "rectangle", "id": "sidebar", "x": 30, "y": 100, "width": 80, "height": 200, "stroke": "black" },
{ "type": "rectangle", "id": "content", "x": 120, "y": 100, "width": 210, "height": 200, "stroke": "black" },
{ "type": "text", "id": "contentText", "x": 130, "y": 150, "text": "Main Content" }
]
}

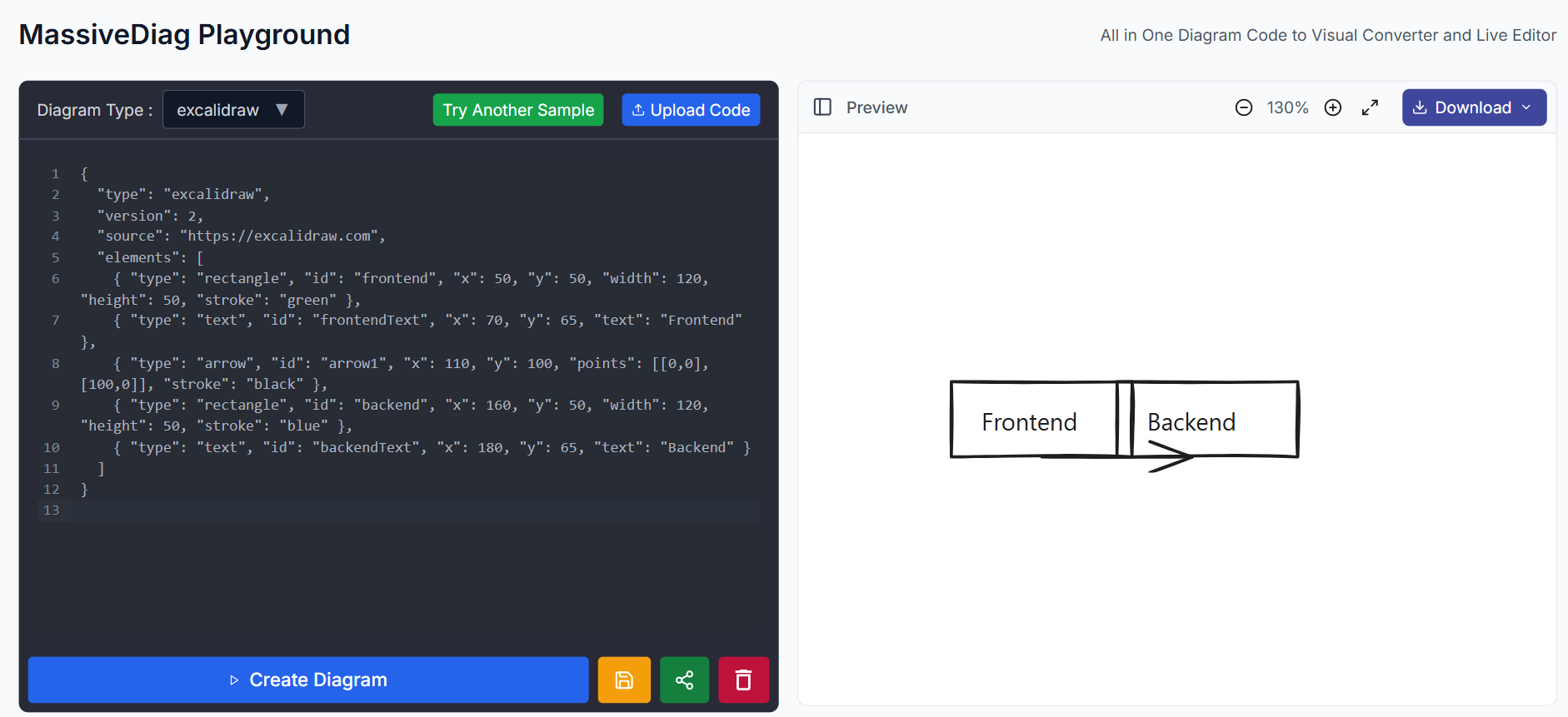
🏗️ 4. 系统架构
用例: 表示软件系统的高级组件。
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "rectangle", "id": "frontend", "x": 50, "y": 50, "width": 120, "height": 50, "stroke": "green" },
{ "type": "text", "id": "frontendText", "x": 70, "y": 65, "text": "Frontend" },
{ "type": "arrow", "id": "arrow1", "x": 110, "y": 100, "points": [[0,0],[100,0]], "stroke": "black" },
{ "type": "rectangle", "id": "backend", "x": 160, "y": 50, "width": 120, "height": 50, "stroke": "blue" },
{ "type": "text", "id": "backendText", "x": 180, "y": 65, "text": "Backend" }
]
}

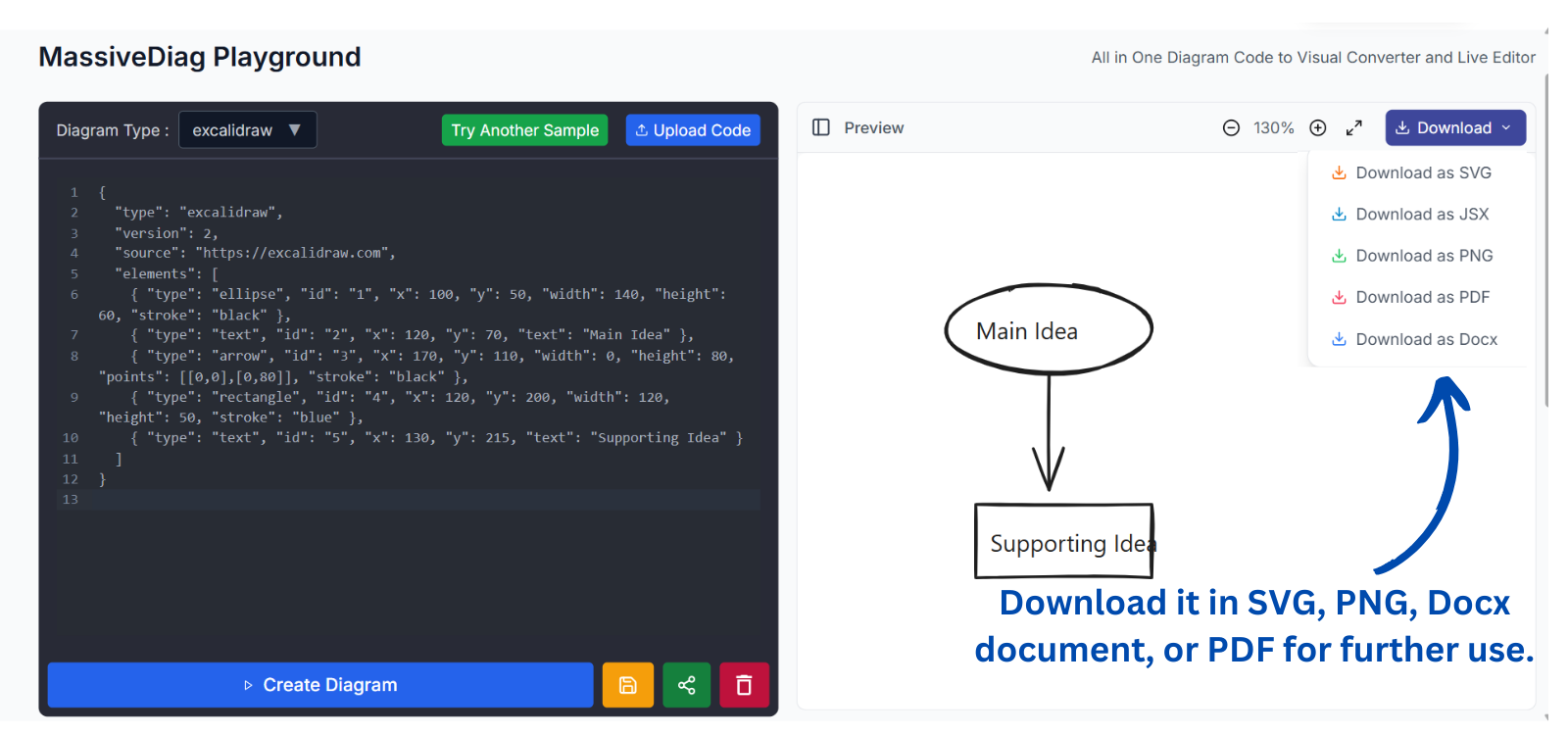
您可以将其导出为 SVG、PNG、Word 文档或 PDF。
5. 开始使用 Excalidraw 图表
- 从编辑器中复制您的 Excalidraw JSON 代码,或通过 AI 工具生成它。
- 访问 MassiveDiag Playground。
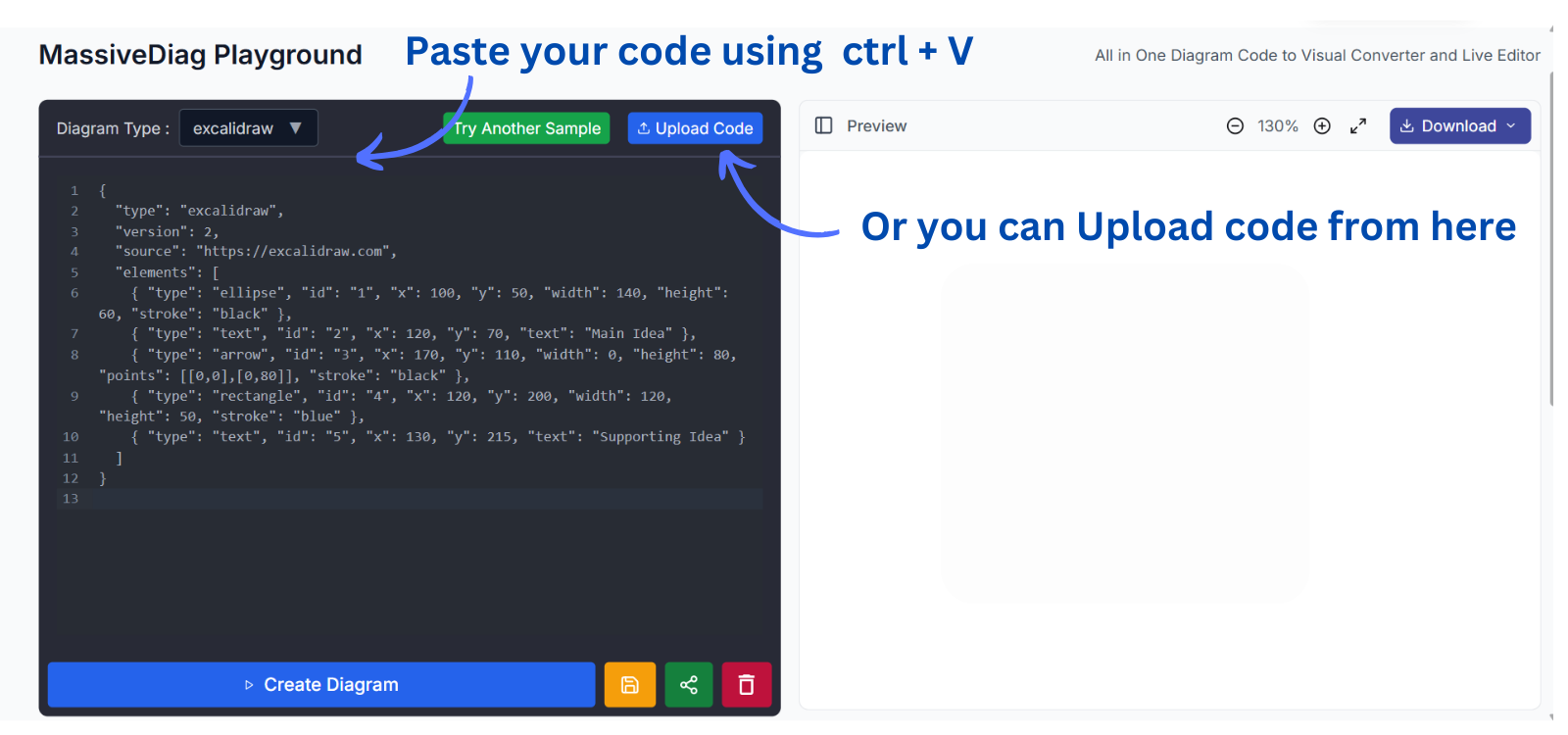
- 将代码粘贴到输入框中,或上传
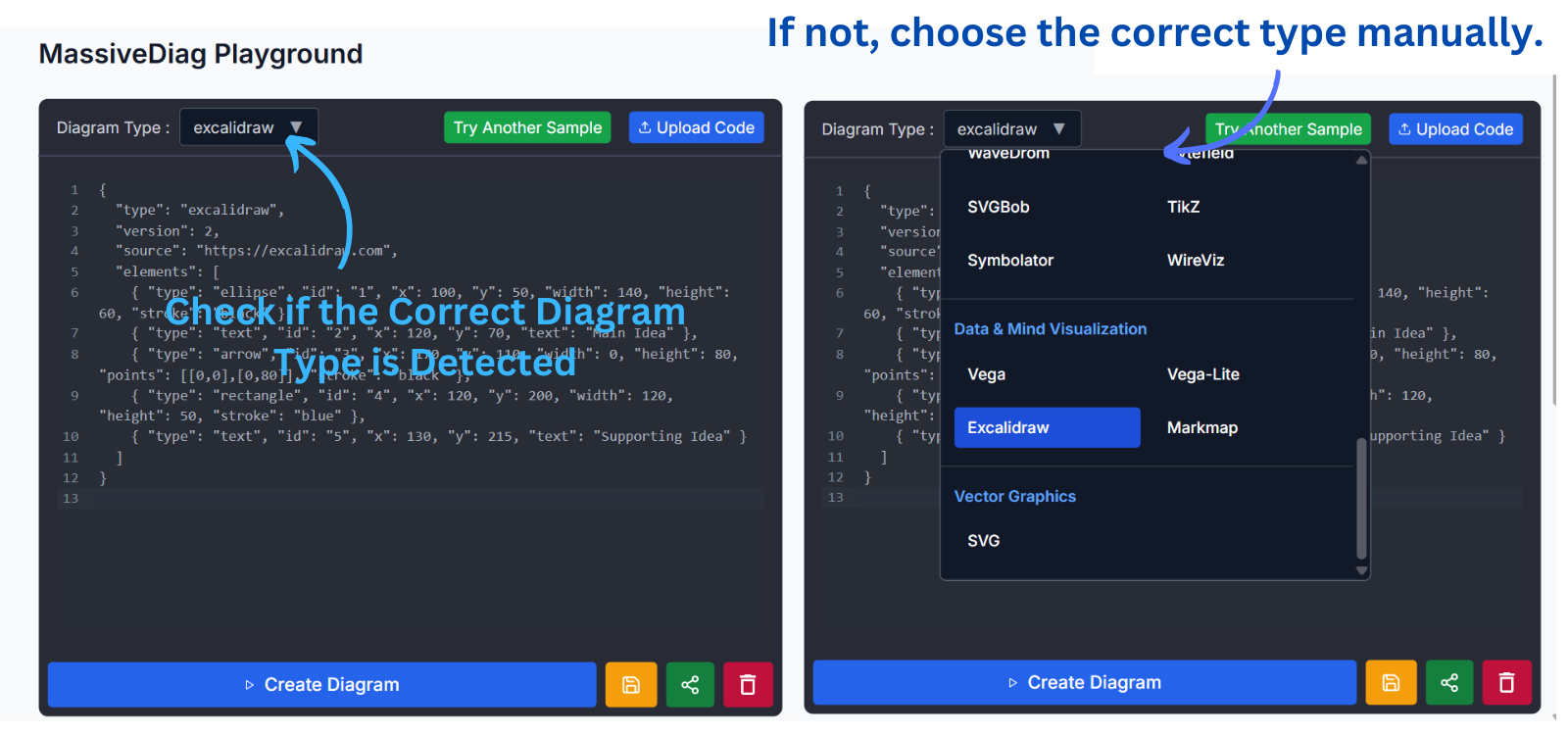
.json文件。 - 如果未自动检测到,选择 “Excalidraw 代码”。
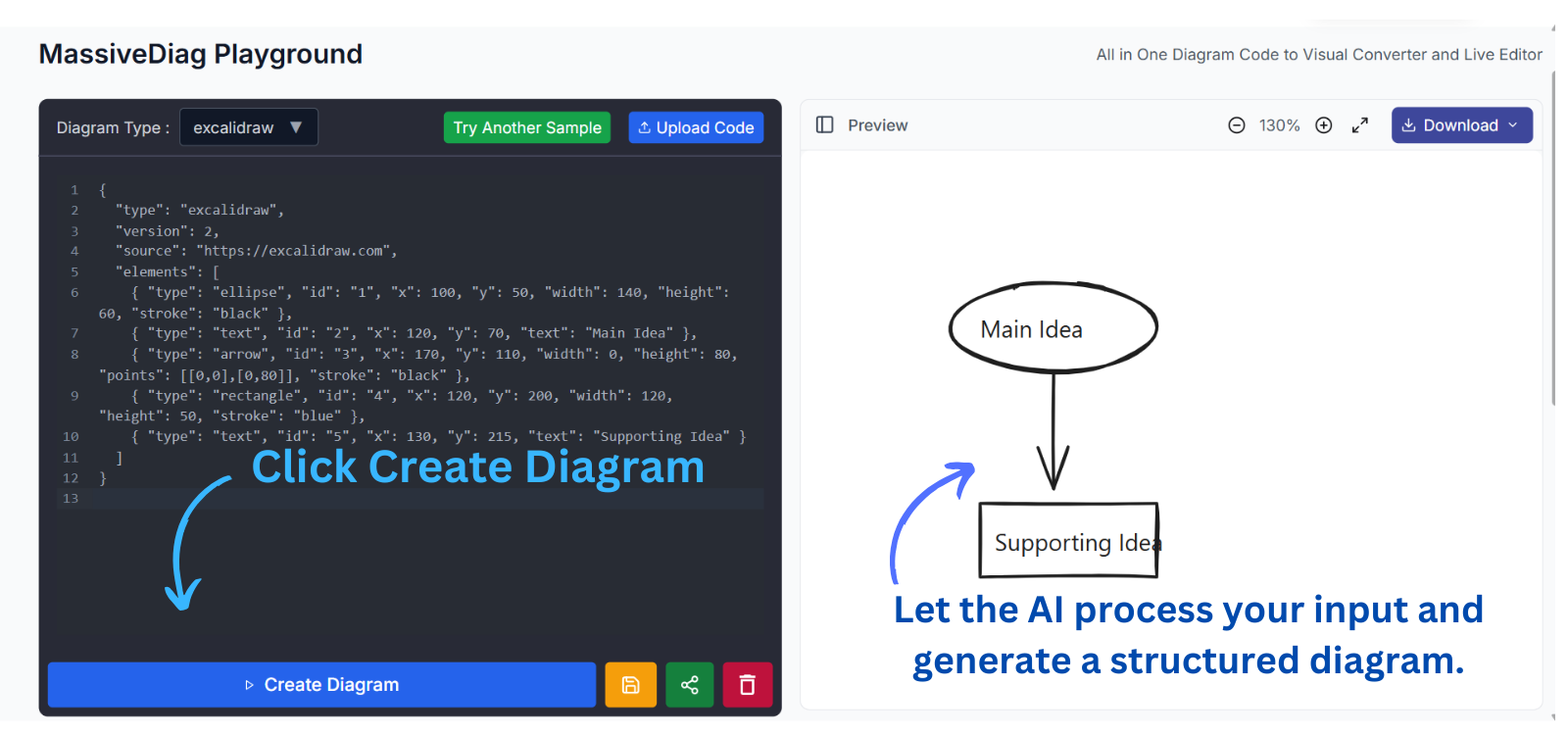
- 点击 “创建图表” 即可即时生成您的可视化图表。
6. 如何在 MassiveDiag 中使用 Excalidraw 图表
- 生成或编写代码 – 手动创建 Excalidraw 代码或使用 AI 工具。
{
"type": "excalidraw",
"version": 2,
"source": "https://excalidraw.com",
"elements": [
{ "type": "ellipse", "id": "1", "x": 100, "y": 50, "width": 140, "height": 60, "stroke": "black" },
{ "type": "text", "id": "2", "x": 120, "y": 70, "text": "Main Idea" },
{ "type": "arrow", "id": "3", "x": 170, "y": 110, "width": 0, "height": 80, "points": [[0,0],[0,80]], "stroke": "black" },
{ "type": "rectangle", "id": "4", "x": 120, "y": 200, "width": 120, "height": 50, "stroke": "blue" },
{ "type": "text", "id": "5", "x": 130, "y": 215, "text": "Supporting Idea" }
]
}
- 将代码粘贴到 MassiveDiag Playground 或上传 Excalidraw 代码。

- 验证图表类型 – 确保正确的图表类型已被检测到,或手动选择。

- 生成图表 – 点击创建按钮,将代码转换为结构化图表。

- 预览与导出 – 下载图表为 SVG、PNG、PDF 或 Word 格式。

适用于需要一致视觉输出的团队、教育者和开发人员。
7. 实际用例
- UI/UX 线框图进行早期设计审查
- 白板会议和回顾
- 软件架构规划
- 文档和指南
- 在线课程和教程
- 演示文稿中的创意草图
8. 多语言支持
MassiveDiag Playground 为全球用户提供多语言支持:
- 西班牙语
- 法语
- 德语
- 意大利语
- 中文
- 日语
- 俄语
- 阿拉伯语
- 葡萄牙语
- 印地语
- 韩语
- ……等等!
9. 有效使用 Excalidraw 图表的提示
- 保持元素对齐并间隔合理,便于阅读
- 使用颜色将相关内容分组
- 使用文本框清晰标注所有内容
- 组合形状和箭头以显示流程
- 使用图层组织重叠内容
- 利用 MassiveDiag 的预览功能微调布局
10. Excalidraw 图表和 MassiveDiag 常见问题
问:我可以使用其他工具生成的 Excalidraw 代码吗?
答:可以!只需复制 Excalidraw 导出的 JSON,并粘贴到 MassiveDiag 中。
问:MassiveDiag 保留手绘风格吗?
答:绝对保留!您的图表将保持 Excalidraw 的独特手绘风格。
问:使用是免费的吗?
答:是的,完全免费——没有隐藏费用。
问:我可以导出到 Word 吗?
答:可以,您可以导出为 SVG、PNG、Word 文档和 PDF 格式。
11. 结论
MassiveDiag Playground 革新了您与 Excalidraw 代码 的工作方式——让将草图转换为专业、可导出的图表变得前所未有的简单。无论您是设计、编写文档还是进行演示,这个工具都是您获得高质量视觉效果的最佳选择。
🚀 立即免费开始: 试用 MassiveDiag Playground