PlantUML 在线查看器和编辑器
- 作者
- PlantUML 在线查看器和编辑器
MassiveDiag PlantUML 在线查看器和编辑器
专业 UML 图表制作,轻松实现
MassiveDiag 的 PlantUML 在线编辑器提供了一个强大且实时的环境,通过基于文本的定义创建、编辑和可视化 UML 图表。作为一个完整的 PlantUML 在线编辑解决方案,它能够将简单的文本代码即时转换为专业图表。
无论您需要将 PlantUML 代码导出为 SVG 用于网站集成、PNG 用于演示文稿、PDF 用于文档,还是 Word 文档用于商务报告,MassiveDiag 的 PlantUML Web 服务器功能都能以最小的努力提供卓越的效果。

立即尝试 MassiveDiag 的 PlantUML 编辑器 →
什么是 PlantUML?
PlantUML 是一个强大的开源工具,可以通过简单的文本描述语言创建 UML 图表。使用我们的 PlantUML 实时编辑器,您可以:
- 编写图表的文本描述
- 实时查看图表渲染效果
- 快速修改和迭代
- 导出为多种格式
MassiveDiag 将 PlantUML 的强大功能带到 Web 上,通过我们全面的 PlantUML 在线服务器实现。
🧩 支持的 UML 图表
通过我们的 PlantUML 在线编辑器,您可以创建各种专业的 UML 图表,包括:
- 时序图 - 可视化对象之间的交互
- 用例图 - 记录系统需求
- 类图 - 模型面向对象的结构
- 活动图 - 表示工作流程和过程
- 组件图 - 展示系统结构和依赖关系
- 状态图 - 说明状态转换
- 对象图 - 描绘类的实例
- 部署图 - 模型物理部署
- 时序约束图 - 展示时间约束
📈 支持的非 UML 图表
除了传统的 UML 图表,MassiveDiag Playground 还支持:
- JSON/YAML 数据可视化
- EBNF 语法图
- 正则表达式图
- 网络图(使用
nwdiag) - UI 原型(Salt)
- 企业架构图(Archimate)
- Ditaa 图(将 ASCII 艺术转换为图表)
- 甘特图(项目计划)
- 思维导图(头脑风暴)
- 工作分解结构图(WBS)
- 实体关系图(ERD)
开始使用 PlantUML
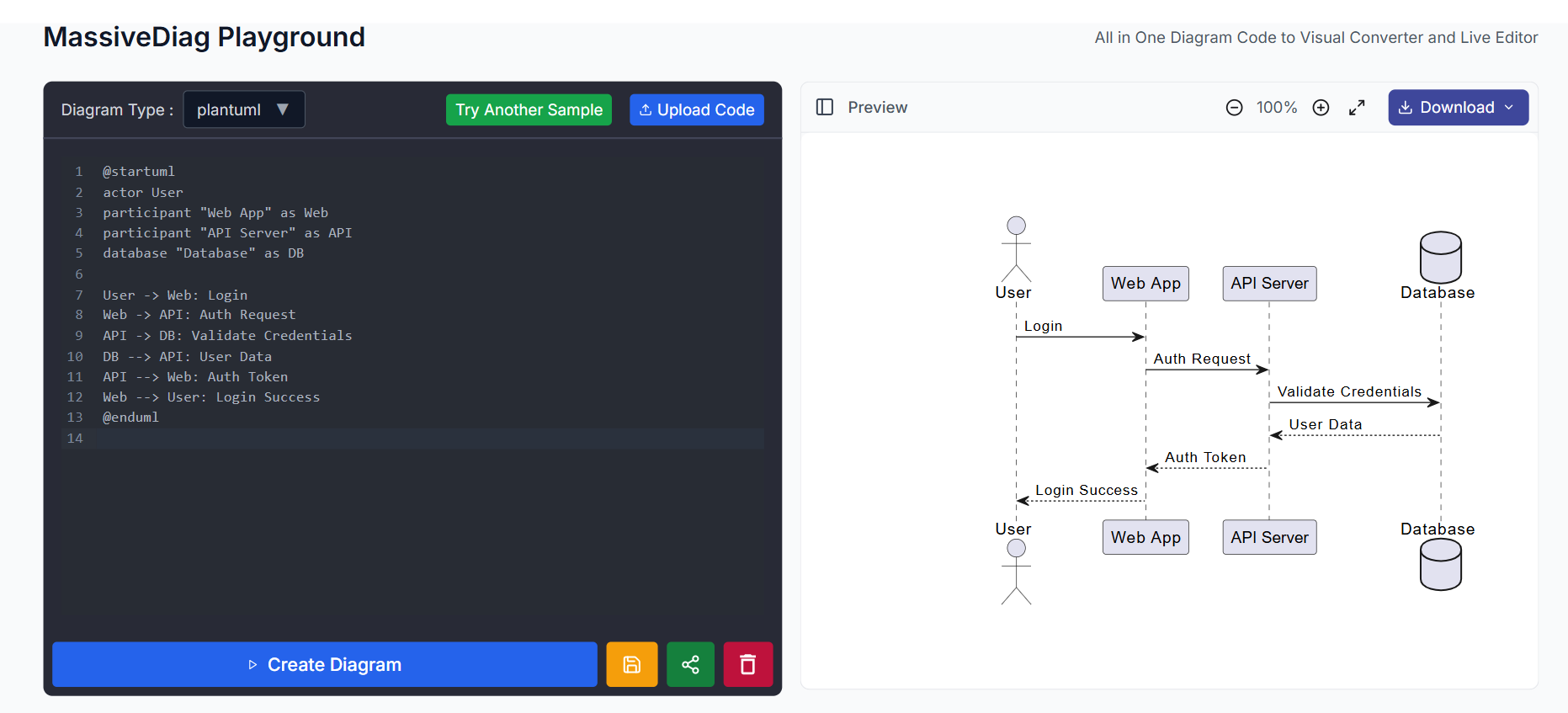
时序图示例
@startuml
actor User
participant "Web App" as Web
participant "API Server" as API
database "Database" as DB
User -> Web: Login
Web -> API: Auth Request
API -> DB: Validate Credentials
DB --> API: User Data
API --> Web: Auth Token
Web --> User: Login Success
@enduml

类图示例(Diagrama de Clases)
@startuml
class Customer {
+String name
+String email
+register()
+login()
}
class Order {
+int orderId
+Date createdAt
+float total
+process()
}
class Product {
+String name
+String description
+float price
+isAvailable()
}
Customer "1" -- "many" Order: places
Order "many" -- "many" Product: contains
@enduml

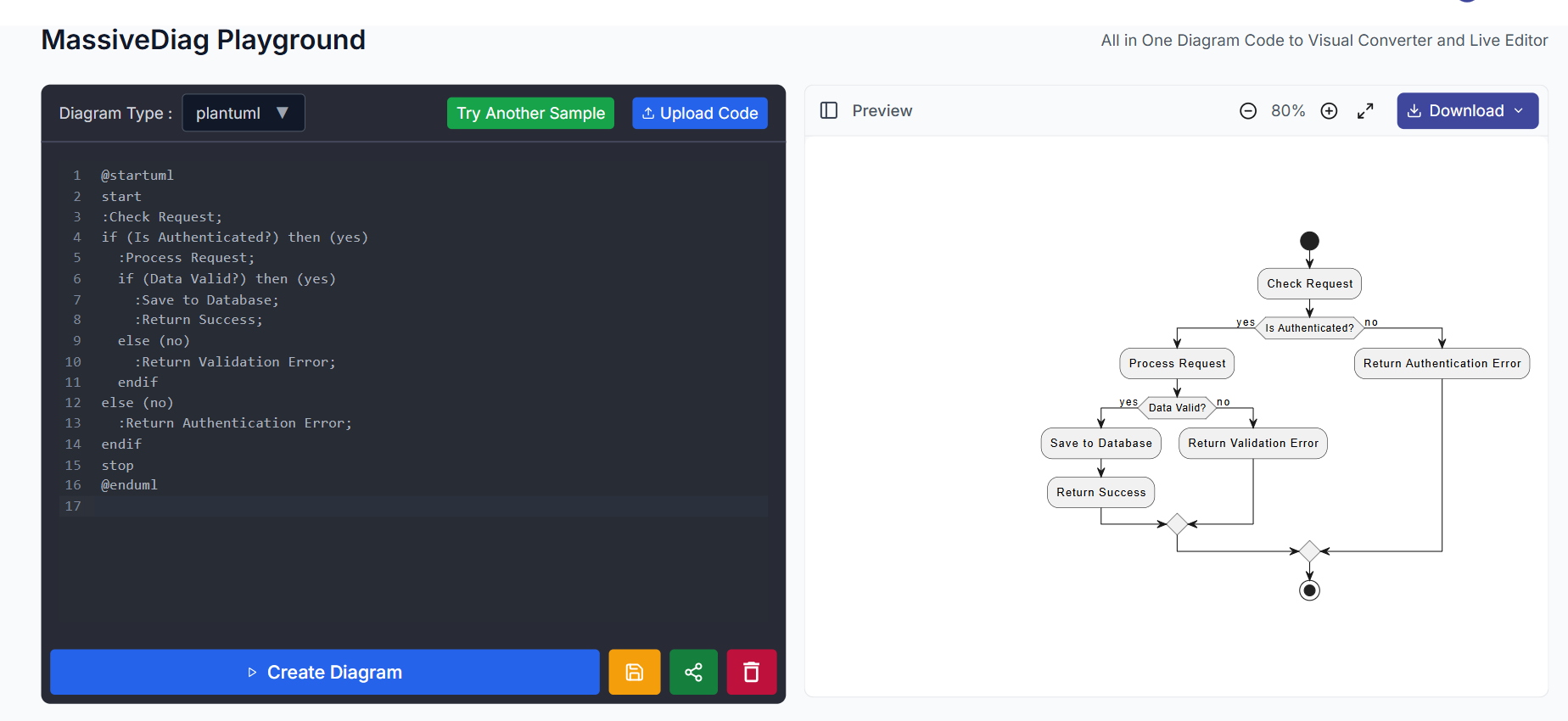
活动图示例(Diagrama de Flujo)
@startuml
start
:Check Request;
if (Is Authenticated?) then (yes)
:Process Request;
if (Data Valid?) then (yes)
:Save to Database;
:Return Success;
else (no)
:Return Validation Error;
endif
else (no)
:Return Authentication Error;
endif
stop
@enduml

如何使用 MassiveDiag 的 PlantUML 查看器
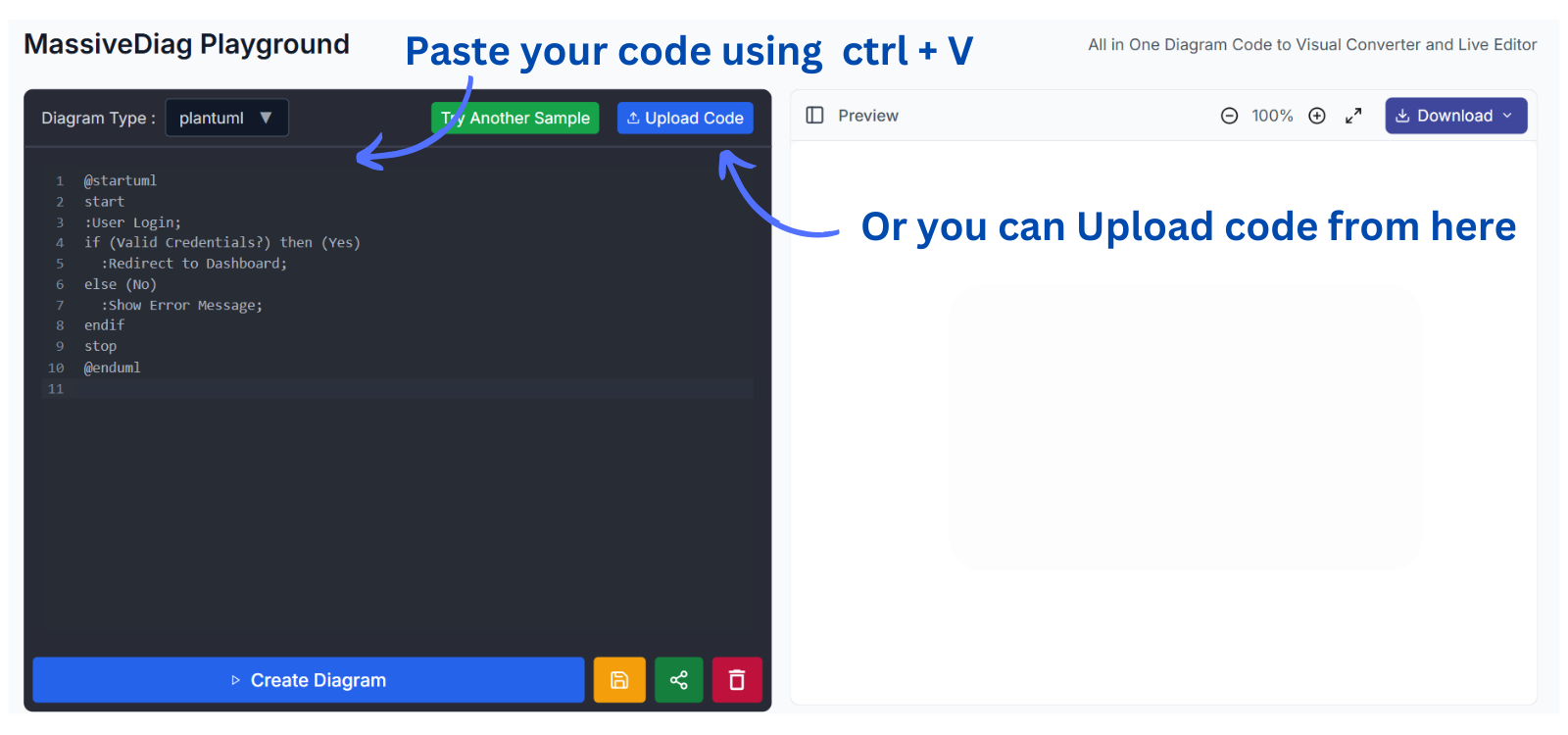
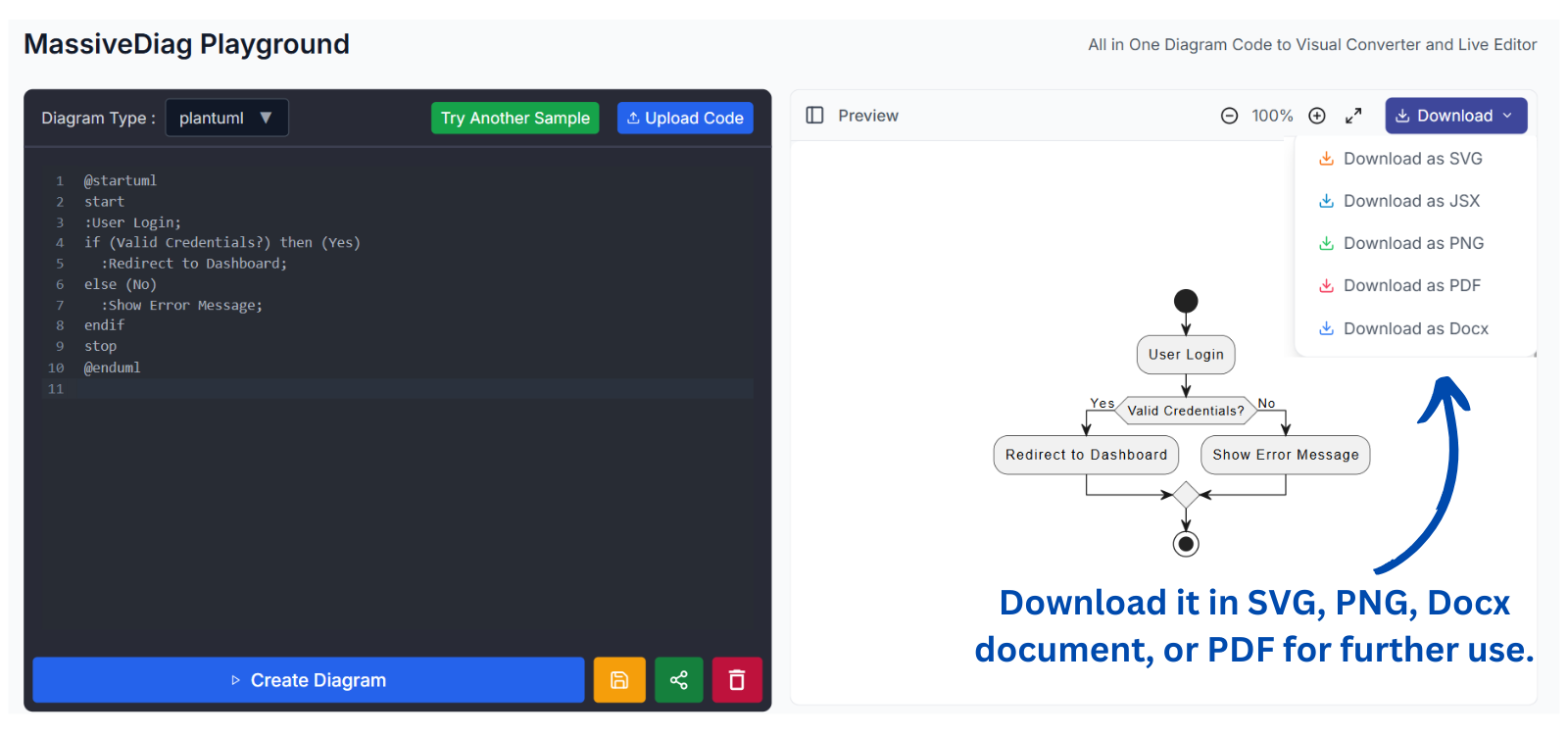
- 编写或生成您的 PlantUML 代码
使用您自己的代码或通过您喜欢的 AI 工具生成代码。
@startuml
start
:User Login;
if (Valid Credentials?) then (Yes)
:Redirect to Dashboard;
else (No)
:Show Error Message;
endif
stop
@enduml
- 打开在线 PlantUML 编辑器
前往 MassiveDiag Playground — 无需安装。

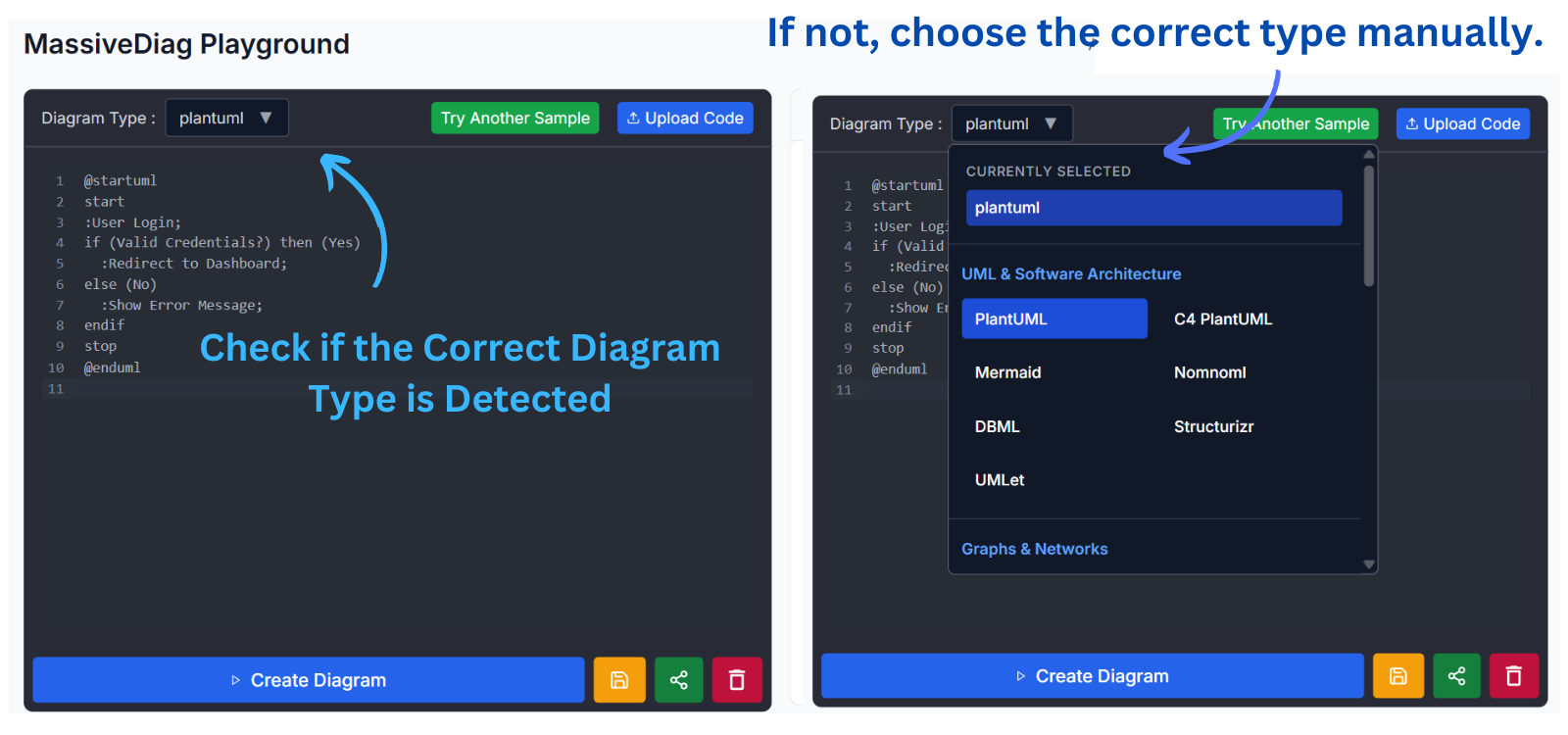
- 选择 PlantUML 作为图表类型
编辑器自动检测图表类型,或让您手动选择。

- 创建您的图表
点击“创建图表”以可视化您的代码。

- 实时编辑
使用双面板界面:
- 实时预览更新
- 代码和 SVG 同步显示
- 导出为您喜欢的格式
- 将 PlantUML 代码导出为 SVG — 用于可缩放图形
- 将 PlantUML 代码导出为 PNG — 用于幻灯片和文档
- 将 PlantUML 代码导出为 PDF — 用于正式文档
- 将 PlantUML 代码导出为 Word — 用于商务报告

高级 PlantUML 示例
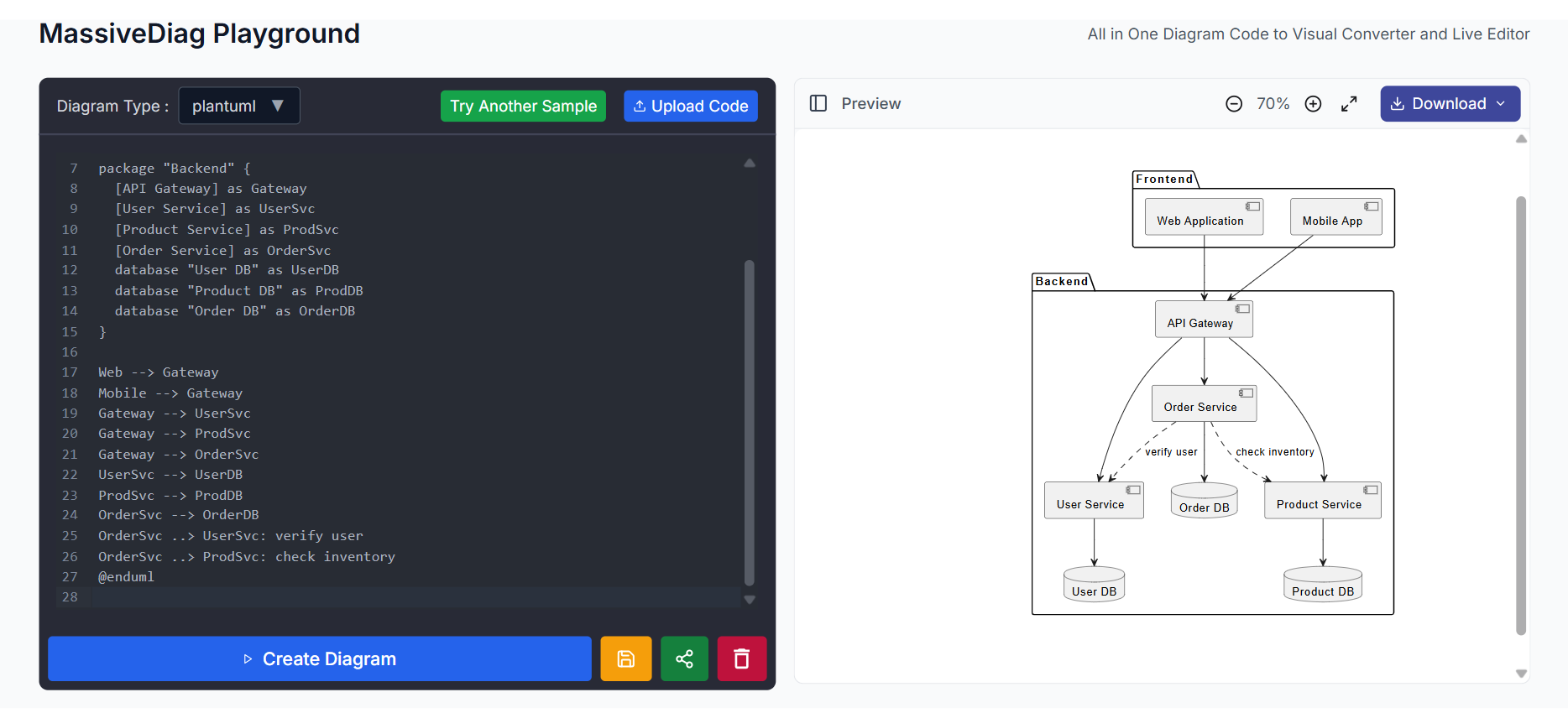
组件图
@startuml
package "Frontend" {
[Web Application] as Web
[Mobile App] as Mobile
}
package "Backend" {
[API Gateway] as Gateway
[User Service] as UserSvc
[Product Service] as ProdSvc
[Order Service] as OrderSvc
database "User DB" as UserDB
database "Product DB" as ProdDB
database "Order DB" as OrderDB
}
Web --> Gateway
Mobile --> Gateway
Gateway --> UserSvc
Gateway --> ProdSvc
Gateway --> OrderSvc
UserSvc --> UserDB
ProdSvc --> ProdDB
OrderSvc --> OrderDB
OrderSvc ..> UserSvc: verify user
OrderSvc ..> ProdSvc: check inventory
@enduml

实体关系图(ERD)
@startuml
entity "Customer" as customer {
*customer_id : number <<PK>>
--
*name : text
*email : text
address : text
registration_date : date
}
entity "Order" as order {
*order_id : number <<PK>>
--
*customer_id : number <<FK>>
*order_date : date
*total_amount : number
shipping_address : text
status : text
}
entity "Product" as product {
*product_id : number <<PK>>
--
*name : text
description : text
*price : number
category : text
stock_quantity : number
}
entity "OrderItem" as orderItem {
*order_id : number <<PK, FK>>
*product_id : number <<PK, FK>>
--
*quantity : number
*unit_price : number
}
customer ||--o{ order
order ||--o{ orderItem
product ||--o{ orderItem
@enduml

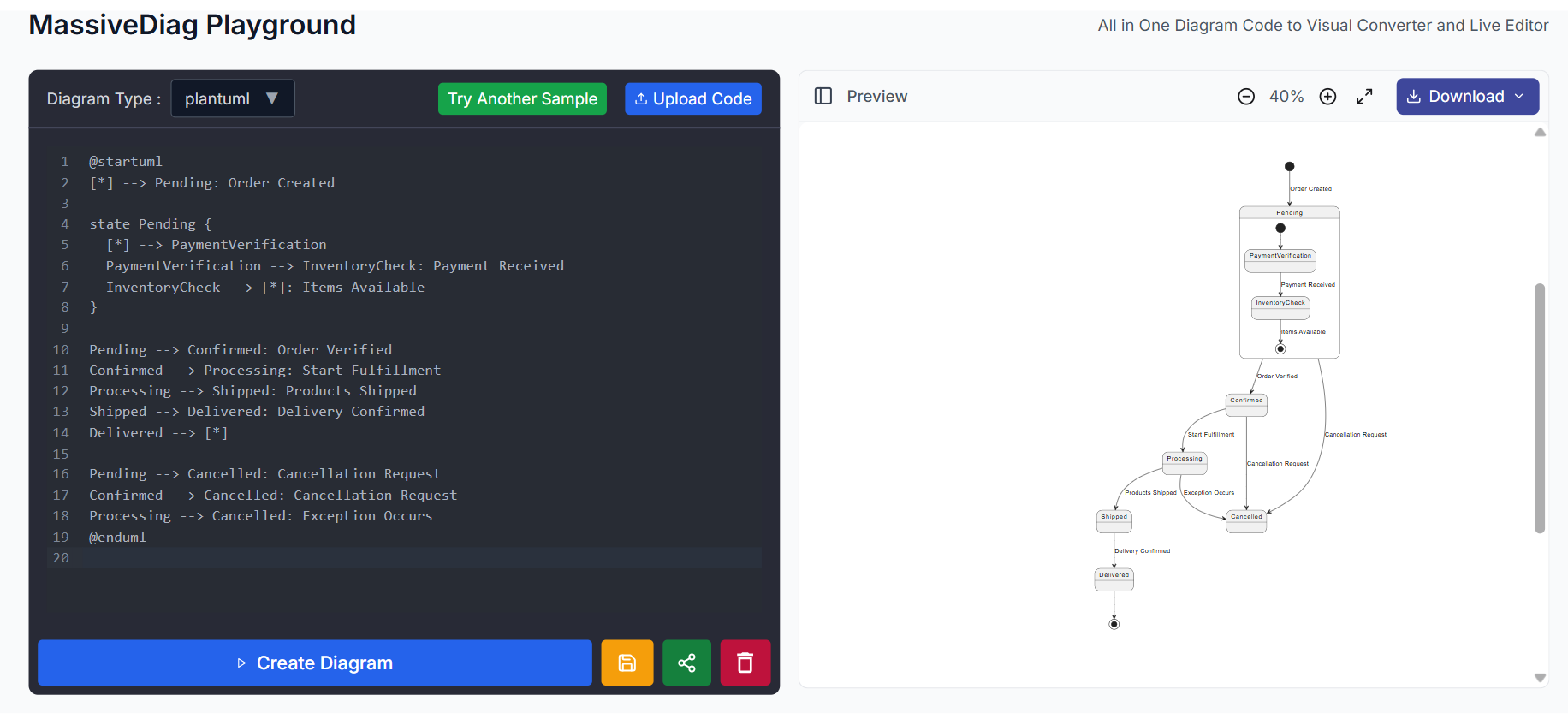
状态图
@startuml
[*] --> Pending: Order Created
state Pending {
[*] --> PaymentVerification
PaymentVerification --> InventoryCheck: Payment Received
InventoryCheck --> [*]: Items Available
}
Pending --> Confirmed: Order Verified
Confirmed --> Processing: Start Fulfillment
Processing --> Shipped: Products Shipped
Shipped --> Delivered: Delivery Confirmed
Delivered --> [*]
Pending --> Cancelled: Cancellation Request
Confirmed --> Cancelled: Cancellation Request
Processing --> Cancelled: Exception Occurs
@enduml

PlantUML 的实际使用案例
软件架构文档
- 系统概览
- API 交互时序图
- 基于类的数据模型
- 部署策略
数据库架构设计
- 可视化数据库架构
- 表关系
- 索引和约束规划
- 可共享的 ERD 图表
商业流程建模
- 流程图(Diagrama de flujo)
- 系统流程规划
- 决策树可视化
- 审批流程
项目规划
- 甘特图时间线
- 资源分配
- 里程碑追踪
- 依赖关系和风险
🌐 多语言支持
MassiveDiag 支持 20 多种语言,包括:
- 印地语
- 阿拉伯语
- 意大利语
- 韩语
- 德语
- 法语
- 西班牙语
- 印尼语
- 日语
- 俄语
- 中文
- 葡萄牙语
- 他加禄语
- 越南语等
轻松创建 "diagrama de flujo" 和 "diagrama de clases"。完全支持 PlantUML 在线编辑器 和本地化 UI。
有效使用 PlantUML 图表的技巧
- 保持简洁 — 聚焦于清晰度
- 一致的样式 — 提升理解
- 使用颜色和注释 — 突出重点
- 使用包组织 — 提高模块化
- 包含图例 — 适用于复杂图表
PlantUML 和 MassiveDiag 常见问题解答
学习 PlantUML 难吗?
不难,语法直观且适合初学者。
我需要安装什么吗?
不需要,MassiveDiag 完全在浏览器中运行。
我可以与他人协作吗?
可以,分享代码或导出图表,轻松团队协作。
如何在文档中包含图表?
- 将图表导出为 SVG/PNG 并嵌入
- 使用 PDF/Word 进行商务报告
结论
MassiveDiag 的 PlantUML 在线查看器和编辑器将基于文本的图表制作带到您的浏览器,无需安装。
无论您是在创建时序图、类模型还是复杂的工作流程,我们的实时代码编辑器都能满足您的需求。
轻松导出为 SVG、PNG、PDF 或 Word。